
En este post crearemos una aplicación sencilla para mandar mensajes de texto desde android.
Necesitamos
IDE: Eclipse + SDK Android
Nivel: Básico
Tiempo: 10 minutos
1. Crea un nuevo proyecto en Eclipse que llamaremos «Enviar SMS» 🙂 deja el MainActivity.java por defecto que te crea el IDE, no necesitaremos de otra clase más.
2. Permisos
Para que el sistema permita a tu aplicación hacer uso del servicio de SMS debes agregar un permiso en tu archivo AndroidManifest.xml, abrelo y añade el android.permission.SEND_SMS antes de la etiqueta application, de la siguiente manera:
<uses-permission android:name="android.permission.SEND_SMS"/> <application ...
3. Interfaz
Abre el archivo activity_main.xml que se encuentra en RES/LAYOUT/ y pega el siguiente código:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/str_para" /> <EditText android:id="@+id/txtPhone" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:inputType="phone" > <requestFocus /> </EditText> <TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="@string/str_mensaje" /> <EditText android:id="@+id/txtMsg" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:ems="10" android:inputType="textMultiLine" /> <Button android:id="@+id/btnSend" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:text="@string/str_enviar" /> </LinearLayout>
abre también el archivo strings.xml que se encuentra en RES/VALUES/ y añade las siguientes lineas de código:
<string name="str_para">Para:</string> <string name="str_mensaje">Escribir mensaje:</string> <string name="str_enviar">Enviar</string>
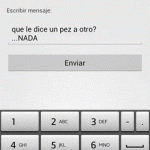
Guarda todo y tu interfaz ya esta lista
4. Codigo
Para terminar este tutorial, abre el archivo MainActivity.java y reemplaza el código de la clase con el siguiente:
import android.os.Bundle; import android.app.Activity; import android.app.PendingIntent; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter; import android.telephony.SmsManager; import android.view.Menu; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends Activity { EditText txtPhone; EditText txtMsg; Button btnSend; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); txtPhone = ((EditText)findViewById(R.id.txtPhone )); txtMsg = ((EditText)findViewById(R.id.txtMsg )); btnSend = ((Button)findViewById(R.id.btnSend )); btnSend.setOnClickListener( new View.OnClickListener() { public void onClick(View view) { PendingIntent sentIntent = PendingIntent.getBroadcast(getApplicationContext(), 0, new Intent("SMS_SENT"), 0); registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { switch (getResultCode()){ case Activity.RESULT_OK: Toast.makeText(getApplicationContext(), "SMS enviado", Toast.LENGTH_SHORT).show(); break; case SmsManager.RESULT_ERROR_GENERIC_FAILURE: Toast.makeText(getApplicationContext(), "No se pudo enviar SMS", Toast.LENGTH_SHORT).show(); break; case SmsManager.RESULT_ERROR_NO_SERVICE: Toast.makeText(getApplicationContext(), "Servicio no diponible", Toast.LENGTH_SHORT).show(); break; case SmsManager.RESULT_ERROR_NULL_PDU: Toast.makeText(getApplicationContext(), "PDU (Protocol Data Unit) es NULL", Toast.LENGTH_SHORT).show(); break; case SmsManager.RESULT_ERROR_RADIO_OFF: Toast.makeText(getApplicationContext(), "Failed because radio was explicitly turned off", Toast.LENGTH_SHORT).show(); break; } } }, new IntentFilter("SMS_SENT")); SmsManager sms = SmsManager.getDefault(); if( txtPhone.getText().toString().length()> 0 && txtMsg.getText().toString().length()>0 ) { sms.sendTextMessage( txtPhone.getText().toString() , null, txtMsg.getText().toString() , sentIntent, null); } else { Toast.makeText(getApplicationContext(), "No se puede enviar, los datos son incorrectos", Toast.LENGTH_SHORT).show(); } }}); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
Ejecuta la aplicación y listo para enviar sms
🙂
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
EL patrón MVC (Model, View, Controller) o Modelo, Vista Controlador, es un tipo de diseño que separa en capas bien defin...
Cuando se hace uso de programas a veces no importa que este cree más de una instancia al mismo tiempo, por ejemplo podem...
TextToSpeech o TTS, es el sintetizador de voz para android, en los celulares inteligentes viene un motor TTS por defecto...
La API de Android ha ido evolucionado rápidamente y cada vez contiene más funcionalidades que hacen que desarrollar sist...
TextInput es una caja de texto que implementa el estilo de Material Design popular en dispositivos móviles, pero este sw...
Cuando se realizan aplicaciones en java con base de datos y se llega a un punto donde es necesario realizar una consulta...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
Muchas gracias, me ha quedado. 🙂
Hola este tuto me ayudo genialmente, y solo tengo una duda como seria para utilizar el wifi para mandar msjs??!! como seria …
Saludos …
Muy buen tutorial! Muchas gracias!
me encanta programar pero solo tengo 16 aós y necesito saber como hacer una palicacion de enviar mensajes ero q el mensaje se envie conteniendo mas de un campo
saludos mandy
ej
q contenga
nombre
correo
telf
o algo asi me gustaria q me ayudaran lo antes posibl yo soy cubano
Y para leer los mensajes?
Muy bueno, me gusta. Solo necesito agregar o combiar algo: necesito enviar MMS, como puedo hacerlo?