
Android cuenta con una serie de herramientas en su API para el trabajo con gráficos, entre estos podemos mencionar:
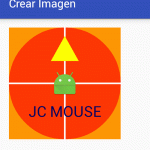
Dicho esto, a continuación un ejemplo de la creación de un mapa de bits en android:
import android.content.res.Resources; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView imageView = ((ImageView)findViewById(R.id.imageView)); /** * creación de imagen * */ //dimensiones de la imagen final int ancho = 400; final int alto = 400; //se define el mapa de bits Bitmap bitmap = Bitmap.createBitmap(ancho, alto, Bitmap.Config.ARGB_8888); //se define el lienzo Canvas canvas = new Canvas(bitmap); //estilos Paint paint = new Paint(); paint.setColor(Color.parseColor("#ff950b")); canvas.drawPaint(paint); //Figura geometria paint.setColor(Color.parseColor("#DF3A01")); canvas.drawCircle(200, 200, 200, paint); //lineas paint.setColor(Color.parseColor("#ffffff")); paint.setStrokeWidth(6); canvas.drawLine(200, 0, 200, 400, paint); canvas.drawLine(0, 200, 400, 200, paint); //path paint.setColor(Color.parseColor("#ffff07")); paint.setStrokeWidth(2); Path path = new Path(); path.moveTo(200, 30); path.lineTo(250, 120); path.lineTo(150, 120); canvas.drawPath(path, paint); //pintando imagen desde la carpeta de recursos Resources res = getResources(); Bitmap icon = BitmapFactory.decodeResource(res, R.mipmap.ic_launcher); canvas.drawBitmap( icon, (ancho / 2) - (icon.getWidth() / 2.f), (alto / 2.f) - (icon.getHeight()/2.f), paint); //pintando texto paint.setAntiAlias(true); paint.setTextSize(54.f); paint.setTextAlign(Paint.Align.CENTER); paint.setColor(Color.parseColor("#0B0B61")); canvas.drawText("JC MOUSE", ancho / 2.f, (alto / 2.f) + 120, paint); //agrega el bitmap al ImageView imageView.setImageBitmap(bitmap); } }
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
EL patrón MVC (Model, View, Controller) o Modelo, Vista Controlador, es un tipo de diseño que separa en capas bien defin...
A continuación tenemos una clase que nos permite arrastrar un archivo de Excel (*.xlsx) y cargar su contenido en una tab...
Existen varias aplicaciones (free y de pago) que emulan una impresora virtual para generar archivos en PDF (Portable Do...
¿Que es una infografia? «Una infografía es una representación visual informativa o diagrama de textos escritos que en ci...
La internacionalización permite a las aplicaciones adaptarse a los diferentes idiomas y regiones sin necesidad de cambio...
Hola 🙂 en esta post se deja a disposición de la comunidad de programadores que quiera aprender un poquito sobre Factura...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...