
Si necesitamos mostrar gráficos estadísticos en nuestras aplicaciones android, contamos con muchas librerías disponibles en internet, una de ellas es MPAndroidChart cuyo autor es Philipp Jahoda, esta librería tiene soporte para muchos tipos de gráfico como LineChart, BarChart, PieChart, etc. El acabo minimalista de los gráficos es otro punto a su favor.
En el siguiente proyecto, crearemos un gráfico de torta, de una hipotética elección 🙂 usando dicha librería y ademas emplearemos una base de datos que es por lo general de donde extraemos los datos para este tipo de aplicaciones.
Necesitamos
TUTORIAL
Paso 1.
Crea un nuevo proyecto android llamado «Elecciones» y dale la siguiente estructura:
El nombre de la actividad es ChartActivity
Paso 2. Librería MPAndroidChart
Descarga la librería MPAndroidChart y pega el archivo mpandroidchartlibrary-2-1-0.jar en la carpeta LIBS del proyecto. Refresca el proyecto (F5) a continuación clic derecho sobre la librería -> Build Path -> Add to Build Path
Paso 3. Interfaz
Abre el archivo activity_chart.xml y pega:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".ChartActivity" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="@string/str_title" android:textSize="22sp" android:textStyle="bold" /> <com.github.mikephil.charting.charts.PieChart android:id="@+id/pieChart" android:layout_width="wrap_content" android:layout_height="300dp" android:layout_margin="10dp" /> <TableLayout android:id="@+id/tableLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="3dp" android:stretchColumns="1" android:shrinkColumns="*"> </TableLayout> </LinearLayout>
En RES/VALUES/STRINGS añade:
<string name="str_title">ELECCIONES GENERALES</string>
Crea una nueva carpeta en RES la carpeta se llama DRAWABLE
En la nueva carpeta, añade un XML, el nombre del archivo es tv_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="#ffffff" /> <stroke android:width="1dip" android:color="#4fa5d5"/> </shape>
Paso 4. Base de Datos SQLite
Abre el archivo PartidoPolitico y agrega el siguiente código:
package com.bolivia.db; public class PartidoPolitico { private int id; private String sigla; private String nombre; private int votos; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getSigla() { return sigla; } public void setSigla(String sigla) { this.sigla = sigla; } public String getNombre() { return nombre; } public void setNombre(String nombre) { this.nombre = nombre; } public int getVotos() { return votos; } public void setVotos(int votos) { this.votos = votos; } }
Abre el archivo SQLiteHelper y añade el código:
package com.bolivia.db; import android.content.Context; import android.database.sqlite.SQLiteDatabase; import android.database.sqlite.SQLiteOpenHelper; public class SQLiteHelper extends SQLiteOpenHelper{ /** * CREATE TABLE Eleccion ("id" INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL , * "sigla" TEXT NOT NULL , * "nombre" TEXT NOT NULL , * "votos" INTEGER NOT NULL DEFAULT 0) * */ private final String table = "CREATE TABLE Eleccion (id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL , " + "sigla TEXT NOT NULL ," + "nombre TEXT NOT NULL ," + "votos INTEGER NOT NULL DEFAULT 0);"; //datos private final String reg1 = "INSERT INTO Eleccion (sigla, nombre, votos) VALUES ('CICA','Ciudadanos cabreados',3130) "; private final String reg2 = "INSERT INTO Eleccion (sigla, nombre, votos) VALUES ('PKD','Karma Democrático',2280) "; private final String reg3 = "INSERT INTO Eleccion (sigla, nombre, votos) VALUES ('PACP','Amantes de la Cerveza',2189) "; private final String reg4 = "INSERT INTO Eleccion (sigla, nombre, votos) VALUES ('PR','Partido Republicano',683)"; private final String reg5 = "INSERT INTO Eleccion (sigla, nombre, votos) VALUES ('FBI','Futboleros Invictos',2021) "; /** * Constructor de clase * */ public SQLiteHelper(Context context) { super( context, "dbeleccion", null, 1 ); } @Override public void onCreate(SQLiteDatabase db) { db.execSQL( table ); db.execSQL( reg1 ); db.execSQL( reg2 ); db.execSQL( reg3 ); db.execSQL( reg4 ); db.execSQL( reg5 ); } @Override public void onUpgrade( SQLiteDatabase db, int oldVersion, int newVersion ) { if ( newVersion > oldVersion ) { db.execSQL( "DROP TABLE IF EXISTS Eleccion" ); db.execSQL( table ); db.execSQL( reg1 ); db.execSQL( reg2 ); db.execSQL( reg3 ); db.execSQL( reg4 ); db.execSQL( reg5 ); } } }//SQLiteHelper:end
Abre el archivo SQLite:
package com.bolivia.db; import java.util.ArrayList; import android.content.Context; import android.database.Cursor; import android.database.sqlite.SQLiteDatabase; public class SQLite { private SQLiteHelper sqliteHelper; private SQLiteDatabase db; /** Constructor de clase */ public SQLite(Context context) { sqliteHelper = new SQLiteHelper( context ); } /** Abre conexion a base de datos */ public void openConnection(){ db = sqliteHelper.getWritableDatabase(); } /** Cierra conexion a la base de datos */ public void closeConnection() { sqliteHelper.close(); } /** * @return ArrayList Candidato * */ public ArrayList<PartidoPolitico> getCandidatos(){ ArrayList<PartidoPolitico> partidoList = new ArrayList<PartidoPolitico>(); Cursor cursor = db.query( "Eleccion" , new String[]{"id","sigla","nombre","votos"} , //columns null, //clausula where null, //The values for the WHERE clause null, // don't group the rows null, //don't filter by row groups null //The sort order ); cursor.moveToFirst(); for (cursor.moveToFirst(); !cursor.isAfterLast(); cursor.moveToNext()){ PartidoPolitico partidoPolitico = new PartidoPolitico(); partidoPolitico.setId( cursor.getInt(cursor.getColumnIndexOrThrow("id")) ); partidoPolitico.setSigla( cursor.getString(cursor.getColumnIndexOrThrow("sigla")) ); partidoPolitico.setNombre( cursor.getString(cursor.getColumnIndexOrThrow("nombre")) ); partidoPolitico.setVotos( cursor.getInt(cursor.getColumnIndexOrThrow("votos")) ); partidoList.add(partidoPolitico); } return partidoList; } /** * @return int numero de votos * */ public int getTotalVotos() { String sql = "SELECT SUM(votos) AS total FROM Eleccion"; Cursor cursor = db.rawQuery(sql, null); cursor.moveToFirst(); int total = cursor.getInt(cursor.getColumnIndexOrThrow("total")); cursor.close(); return total; } }//SQLite:end
Paso 5. Integrando todo en la Activity
Abre ChartActivity y agrega los siguiente import
import java.util.ArrayList; import com.bolivia.db.PartidoPolitico; import com.bolivia.db.SQLite; import com.github.mikephil.charting.charts.PieChart; import com.github.mikephil.charting.data.Entry; import com.github.mikephil.charting.data.PieData; import com.github.mikephil.charting.data.PieDataSet; import com.github.mikephil.charting.utils.PercentFormatter; import android.os.Bundle; import android.app.Activity; import android.graphics.Color; import android.graphics.Typeface; import android.view.Gravity; import android.view.Menu; import android.view.ViewGroup.LayoutParams; import android.widget.TableLayout; import android.widget.TableRow; import android.widget.TextView;
declara las variables:
private SQLite sqlite; private PieChart pieChart; private TableLayout table_layout;
En el metodo onCreate añade:
pieChart = (PieChart) findViewById(R.id.pieChart); table_layout = (TableLayout) findViewById(R.id.tableLayout1); sqlite = new SQLite( this ); setDataChart();//grafico createDataTable();//tabla
Utilizamos dos métodos para crear el gráfico y crear la tabla donde se ven los registros de votación, los métodos son:
Para crear el gráfico:
public void setDataChart() { //obtiene registro de la base de datos sqlite.openConnection(); ArrayList<PartidoPolitico> candidatos = sqlite.getCandidatos(); sqlite.closeConnection(); //propiedades de grafico pieChart.setRotationEnabled(true); pieChart.animateXY(1000, 1000); pieChart.setHoleRadius(36f); pieChart.setDescription(""); //valores ArrayList<Entry> yVals = new ArrayList<Entry>(); ArrayList<String> xVals = new ArrayList<String>(); //colores de la torta ArrayList<Integer> colors = new ArrayList<Integer>(); colors.add(Color.YELLOW); colors.add(Color.RED); colors.add(Color.GREEN); colors.add(Color.CYAN); colors.add(Color.MAGENTA); sqlite.openConnection(); float total_votos= sqlite.getTotalVotos(); sqlite.closeConnection(); //ingresa datos a grafico for(int index=0;index<candidatos.size();index++) { float votos = (candidatos.get(index).getVotos()/total_votos)*100f; yVals.add(new Entry(votos,index)); xVals.add( candidatos.get(index).getSigla()); } PieDataSet dataSet = new PieDataSet(yVals, ""); dataSet.setSliceSpace(3f); dataSet.setSelectionShift(5f); dataSet.setColors(colors); PieData data = new PieData(xVals, dataSet); data.setValueFormatter( new PercentFormatter() ); data.setValueTextSize(12f); data.setValueTextColor(Color.BLACK); pieChart.setData(data); pieChart.highlightValues(null); pieChart.invalidate(); }
Para crear la tabla de votación:
private void createDataTable() { sqlite.openConnection(); ArrayList<PartidoPolitico> candidatos = sqlite.getCandidatos(); sqlite.closeConnection(); // TableRow.LayoutParams tableRowParams = new TableRow.LayoutParams(); tableRowParams.setMargins(5, 3, 5, 3); tableRowParams.weight = 1; //encabezado TableRow rowHead = new TableRow(this); rowHead.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT)); //col 1 TextView col1 = new TextView(this); col1.setBackgroundResource(R.drawable.tv_bg); col1.setGravity(Gravity.CENTER); col1.setTypeface(null, Typeface.BOLD); col1.setTextSize(12); col1.setPadding(6, 10, 6, 10); col1.setText( "SIGLA" ); //col 2 TextView col2 = new TextView(this); col2.setBackgroundResource(R.drawable.tv_bg); col2.setGravity(Gravity.CENTER); col2.setTypeface(null, Typeface.BOLD); col2.setTextSize(12); col2.setPadding(6, 10, 6, 10); col2.setText( "PARTIDO POLITICO" ); //col 3 TextView col3 = new TextView(this); col3.setBackgroundResource(R.drawable.tv_bg); col3.setGravity(Gravity.CENTER); col3.setTypeface(null, Typeface.BOLD); col3.setTextSize(12); col3.setPadding(6, 10, 6, 10); col3.setText( "VOTOS" ); //añade columnas rowHead.addView(col1,tableRowParams); rowHead.addView(col2,tableRowParams); rowHead.addView(col3,tableRowParams); //añade fila table_layout.addView(rowHead); //filas de datos for(PartidoPolitico c: candidatos) { TableRow row = new TableRow(this); row.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT)); //col 1 TextView tv1 = new TextView(this); tv1.setBackgroundResource(R.drawable.tv_bg); tv1.setGravity(Gravity.CENTER); tv1.setTypeface(null, Typeface.BOLD); tv1.setTextSize(12); tv1.setPadding(6, 10, 6, 10); tv1.setText( c.getSigla() ); //col 2 TextView tv2 = new TextView(this); tv2.setBackgroundResource(R.drawable.tv_bg); tv2.setGravity(Gravity.CENTER); tv2.setTextSize(12); tv2.setPadding(6, 10, 6, 10); tv2.setText( c.getNombre() ); //col 3 TextView tv3 = new TextView(this); tv3.setBackgroundResource(R.drawable.tv_bg); tv3.setGravity(Gravity.CENTER); tv3.setTextSize(12); tv3.setPadding(6, 10, 6, 10); tv3.setText( String.valueOf(c.getVotos()) ); //añade columnas row.addView(tv1,tableRowParams); row.addView(tv2,tableRowParams); row.addView(tv3,tableRowParams); //añade fila table_layout.addView(row); } }
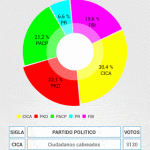
Si no tenemos ningún error, ejecutamos el proyecto:
Proyecto utilizado en este tutorial HERE
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
El Ascii Art o Arte Ascii, consiste en realizar dibujos con los caracteres ASCII (Código Americano Estándar de Intercamb...
ADO.NET proporciona un puente entre los objetos creados en VB o C# y la base de datos MySQL asociada a la aplicación, a...
Video Tutorial que muestra una de las maneras de utilizar y mostrar imagenes en iReport, pasando estas como parametros d...
«MyBatis es una herramienta de persistencia Java que se encarga de mapear sentencias SQL y procedimientos almacenados co...
🙂 Una de las preguntas más buscadas por programadores java es la de crear componentes swing en tiempo de ejecución, eso...
En este post veremos como imprimir secciones de un formulario en java implementando la Interface Printable. La clase que...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
EXCELENTE GRACIAS POR COMPARTIR Y AYUDAR SIEMPRE..SALUDOS DESDE PARAGUAY
Hola. Muy bueno este pequeño tutorial. Podrias actualizarlo por favor utilizando la version v3.0.2 de MPAndroidChart, es la última hasta el momento.
Gracias =)
excelente muchas gracias