
Entre las muchas aplicaciones que hay en la playstore de google están las galerías de fotos de chicas 🙂 que tantos nos entretienen y divierten en los aburridos días de trabajo 😉 alguna vez se preguntaron ¿cómo lo hacen? la aplicación digo 😉
En este post no crearemos toda la aplicación en si, sino más bien un proyecto sencillo para tener una idea más o menos de como va la aplicación, en resumen nuestra aplicación android consistirá en un galería de imágenes en miniatura. En futuros post ampliaremos este mismo código para que al hacer clic en una miniatura, este se amplíe.
Necesitamos
– Eclipse Indigo + Android instalado
Nivel Java-Android: Intermedio
Tiempo: 15 minutos
1.Crea un nuevo Application Android Project con la siguiente configuración:
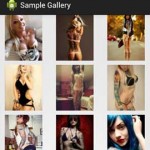
Application Name: Sample Gallery
Project Name: SampleGallery
Package Name: com.bolivia.samplegallery
Activity: Blank Activity
Activity Name: MainActivity.java
Layout Name: activity_main.xml
2. Para esta galería utilizaremos imágenes JPG de 100×140 pixeles, la cantidad sera de 9 imágenes y el tema «chicas con tatuajes». Puedes hacer uso de imagenes un poco más grandes, pero sin exagerar porque esto ademas de consumir más memoria puede llegar a producir un error de desborde de memoria.
Las imágenes debes colocarlas en la carpeta «res\drawable-mdpi», los nombres de los archivos son «foto1.jpg», «foto2.jpg»…»foto9.jpg»
3. Abrimos el archivo «activity_main.xml» que esta en «res\layout» y reemplazamos el código XML por:
<GridView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/GridView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:horizontalSpacing="10dp" android:numColumns="3" android:stretchMode="columnWidth" android:verticalSpacing="10dp" tools:context=".GridImageActivity" > </GridView>
4. Creamos una nueva clase llamada «GridViewImageAdapter.java»
package com.bolivia.samplegallery; import java.util.ArrayList; import android.content.Context; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; public class GridViewImageAdapter extends BaseAdapter { private Context mContext; private ArrayList<Integer> listPhoto = new ArrayList<Integer>(); /** Constructor de clase */ public GridViewImageAdapter(Context c){ mContext = c; //se cargan las miniaturas listPhoto.add(R.drawable.foto1); listPhoto.add(R.drawable.foto2); listPhoto.add(R.drawable.foto3); listPhoto.add(R.drawable.foto4); listPhoto.add(R.drawable.foto5); listPhoto.add(R.drawable.foto6); listPhoto.add(R.drawable.foto7); listPhoto.add(R.drawable.foto8); listPhoto.add(R.drawable.foto9); } @Override public int getCount() { return listPhoto.size(); } @Override public Object getItem(int position) { return listPhoto.get(position); } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View view, ViewGroup viewgroup) { ImageView imageView = new ImageView(mContext); imageView.setImageResource( listPhoto.get(position) ); imageView.setScaleType( ImageView.ScaleType.CENTER_CROP ); imageView.setLayoutParams( new GridView.LayoutParams(180, 220) ); return imageView; } }
5. Finalmente modificamos el método onCreate de nuestra clase MainActivity de la siguiente forma:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_grid_image); //---------->Nuevo codigo GridView gridView = (GridView) findViewById( R.id.GridView1 ); gridView.setAdapter( new GridViewImageAdapter(this) ); //---------->fin }
ejecuta y disfruta 🙂
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En este post, crearemos una tabla swing que implemente un control jcombobox en una columna de una tabla, llenaremos con...
Jasperreport nos brinda su propio visor de reportes, sin embargo en ocasiones queremos mostrar los informes directamente...
En un post anterior, desarrollamos un swing para simular un efecto FLIP y recibí algunos mensajes pidiéndome un ejemplo...
Este es una continuación de un tutorial pasado [Funciones en PostgreSQL y pgAdmin], así que si quieres entenderlo mucho...
Sourcetrail el explorador de código fuente de los lenguaje C, C ++, Java y Python se pasa al Software Libre y desde ahor...
El problema dice asi: Se desea contar los segundos que se presiona un JButton en un formulario. Solución: Para resolver...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
interesante vere como me sirva en mi proyecto gracias por tu aporte
muchas gracias perfectamente entendido. Gracias!
hola quería saber si es posible ingresar registros desde un jtable a una tabla mysql?????
si http://www.jc-mouse.net/java/jtable-editable-con-base-de-datos
Muy útil, gracias, ¿Donde puedo contribuir?
búscame en fb y hablamos 🙂
gracias por el aporte eres un genio sigue adelante !!!!!
Hola mouse excelente aporte.
hay una forma de desabilitar una entidad es decir que algunas esten pintadas pero no haga efecto de mouseover. ??
muchas gracias