
Material Design introduce una nueva forma de mostrar notificaciones al usuario, estos son los snackbar, similares a los Toast estas nuevas notificaciones añaden una utilidad importante y es el de poder implementar una acción a través de un botón de texto.
Comenzaremos este ejercicio, con un proyecto base simple el cual llamaremos «Notificaciones»
Abrimos el archivo build.gradle y agregamos
compile ‘com.android.support:design:25.3.+’
a la sección de dependencias (dependencies) y presionamos sincronizar (Sync). Si no tenemos ningún problema, podemos continuar.
Abrimos el archivo activity_main.xml y reemplazamos el contenido por:
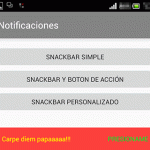
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" android:orientation="vertical" tools:context="org.example.notificaciones.MainActivity"> <Button android:id="@+id/button1" android:text="Snackbar Simple" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/button2" android:text="Snackbar y Boton de acción" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/button3" android:text="Snackbar Personalizado" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
Lo que hacemos es declarar 3 botones, cada uno de ellos mostrara un tipo de Snackbar.
Abrimos el archivo MainActivity y declaramos los 3 botones de la interfaz junto con 3 listener, es decir:
package org.example.notificaciones; import android.graphics.Color; import android.widget.TextView; import android.support.design.widget.Snackbar; import java.util.Random; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { private Button button1; private Button button2; private Button button3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button1 = (Button) findViewById(R.id.button1); button2 = (Button) findViewById(R.id.button2); button3 = (Button) findViewById(R.id.button3); button1.setOnClickListener( new View.OnClickListener() { public void onClick(View view) { /* -- CODIGO AQUI -- */ } }); button2.setOnClickListener( new View.OnClickListener() { public void onClick(View view) { /* -- CODIGO AQUI -- */ } }); button3.setOnClickListener( new View.OnClickListener() { public void onClick(View view) { /* -- CODIGO AQUI -- */ } }); }//onCreate:end }//MainActivity:end
Donde en /* — CODIGO AQUI — */ iremos llenando el código necesario a continuación.
Botón 1: Snackbar Simple
Esta es la forma más sencilla de mostrar una notificación similar a un Toast, SnackBar nos permite definir el tiempo en el que la notificación sera visible en pantalla.
Snackbar.make(view, "A la grande le puse Cuca", Snackbar.LENGTH_LONG).show();
Botón 2: Snackbar y Botón de acción
Para agregar una acción a un SnackBar se usa el método setAcction al cual se le pasa el texto del «botón de texto» y un listner con su método onClick , como se puede ver a continuación:
Snackbar.make(view, "¿Cambiar color de boton?", Snackbar.LENGTH_LONG) .setAction("CAMBIAR", new View.OnClickListener() { @Override public void onClick(View view) { Random rnd = new Random(); int color = Color.argb(255, rnd.nextInt(256), rnd.nextInt(256), rnd.nextInt(256)); button2.setBackgroundColor(color); } }).show();
Cuando presionemos el botón de texto «CAMBIAR», el botón cambiara de color.
Botón 3. Snackbar personalizado
El Snackbar por defecto tiene color negro con texto blanco y el botón de acción toma el color del colorAccent de la aplicación. Podemos cambiar esos colores de la siguiente forma:
//accion para el boton de accion View.OnClickListener cambiarColorDeBoton = new View.OnClickListener() { @Override public void onClick(View v) { Random rnd = new Random(); int color = Color.argb(255, rnd.nextInt(256), rnd.nextInt(256), rnd.nextInt(256)); button3.setBackgroundColor(color); } }; //se define el Snackbar Snackbar snackbar = Snackbar.make(view, "Carpe diem papaaaaa!!!", Snackbar.LENGTH_LONG) .setAction("PRESIONAME", cambiarColorDeBoton); //Color de boton de accion snackbar.setActionTextColor(Color.argb(255, 78, 244, 66)); View snackBarView = snackbar.getView(); //color de fondo snackBarView.setBackgroundColor(Color.argb(255, 244, 66, 65)); //color de texto de la notificacion TextView textView = (TextView) snackBarView.findViewById(android.support.design.R.id.snackbar_text); textView.setTextColor(Color.argb(255, 247, 255, 20)); //se muestra el Snackbar snackbar.show();
La app en acción
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
NetBeans es un entorno de desarrollo integrado libre, hecho principalmente para el lenguaje de programación Java. Sin em...
Los JavaBeans son clases que encapsulan objetos en un solo objeto (beans). Son fáciles de crear y pueden contener muchos...
Un TextView autocompletado nos facilita el ingreso de información en aplicaciones móviles ya que te muestra posibles opc...
En este post iremos conociendo de un modo práctico que es y como se utiliza un Array en java, para esto partiremos de un...
Melody.ml es un aplicación online que usa la I.A (Inteligencia Artificial) para procesar archivos MP3 y separar en pist...
Java Excel API es un API para java que permite a los desarrolladores leer y escribir en hojas de cálculo Excel. jexcelap...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...