
Un TextView autocompletado nos facilita el ingreso de información en aplicaciones móviles ya que te muestra posibles opciones para completar lo que escribes y así ahorrar tiempo.
En este post aprenderemos a utilizarlo desde el IDE de Android Studio.
Paso 1. El Proyecto
Partiremos de un proyecto base que llamaremos «TextView Autocompletado»
Paso 2. AutoCompleteTextView
Abrimos el archivo activity_main.xml y pegamos el siguiente código:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="org.example.textviewautocompletado.MainActivity"> <AutoCompleteTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Nombre completo" android:id="@+id/autoCompleteTextView1" /> <AutoCompleteTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Profesión" android:id="@+id/autoCompleteTextView2" /> </LinearLayout>
Lo que hacemos es agregar 2 componentes AutoCompleteTextView a la interfaz, utilizaremos dos, para mostrar como el contenido del autocompletado se puede cargar ya sea desde código o desde un archivo de recursos XML.
Paso 3. Array de datos
Como dijimos en el paso 2, se puede cargar el contenido del textview autocompletado usando recursos de un archivo XML, para ello debemos declarar un array dentro el archivo strings.xml ubicado en la carpeta «values«. Abrelo y agrega el siguiente contenido:
<string-array name="profesion_array"> <item>Ingenieria de Sistemas</item> <item>Ingenieria de Alimentos</item> <item>Ingenieria Civil</item> <item>Ingenieria Agronomica</item> <item>Ingenieria Biomedica</item> <item>Ingenieria del Lado Oscuro</item> </string-array>
Paso 4. MainActivity
Abre el archivo MainActivity y reemplaza por:
package org.example.textviewautocompletado; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.AutoCompleteTextView; public class MainActivity extends AppCompatActivity { private AutoCompleteTextView autoCompleteTextView1; private AutoCompleteTextView autoCompleteTextView2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //se declaran los AutoCompleteTextView autoCompleteTextView1 = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1); autoCompleteTextView2 = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView2); //en un array declaramos los valores del AutoCompleteTextView 1 String[] nombres = {"Alto PDo Stoy", "Alejandro Gado", "Alen Gualarga", "Alex Cremento", "Alex Plosivo", "Alma Marcela Goza", "Alma María Rico", "Amilcar Cajada", "Ana Busado de Hesa", "Ana Konda", "Ana Lisa Meltrozo", "Ana Tomía", "Andrés Tatua", "Andrés Tresado", "Aquíles Meo de Latorre", "Ariel C. Pillado", "Armando Esteban Quito"}; //en otro array cargamos los datos del array del archivo strings.xml para el AutoCompleteTextView 2 String[] profesion = getResources().getStringArray(R.array.profesion_array); //cargamos los array en los AutoCompleteTextView //AutoCompleteTextView 1 NOMBRES ArrayAdapter<String> adapter1 = new ArrayAdapter<>(this, R.layout.support_simple_spinner_dropdown_item,nombres); autoCompleteTextView1.setAdapter(adapter1); //AutoCompleteTextView 2 PROFESION ArrayAdapter<String> adapter2 = new ArrayAdapter<>(this, R.layout.support_simple_spinner_dropdown_item,profesion); autoCompleteTextView2.setAdapter(adapter2); }//end: onCreate }
Declaramos y cargamos los arrays de datos desde código y desde el archivo de recursos XML, a continuación utilizando un ArrayAdapter, los cargamos en los Textview correspondientes.
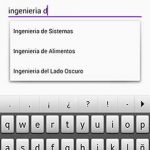
Ejecuta y prueba:
Enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En este tutorial de android, vemos como leer un archivo de texto y mostrarlo en pantalla del celular, el texto elegido e...
Hola 🙂 en esta post se deja a disposición de la comunidad de programadores que quiera aprender un poquito sobre Factura...
En ocasiones por motivos cualesquiera que sea queremos pasar proyectos hechos en netbeans a Eclipse, Netbeans cuenta con...
Es recomendable tener actualizado la Maquina Virtual Java de nuestro equipo para poder disfrutar de las mejoras que trae...
JSON es un formato de texto ligero para el intercambio de datos ampliamente usado en los Servicios Web. En este post uti...
En este post iremos conociendo de un modo práctico que es y como se utiliza un Array en java, para esto partiremos de un...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...