
Comenzando este tutorial, primero necesitamos definir la «estructura» de nuestro proyecto. Haremos uso del IDE de Dreamweaver en cualquiera de sus versiones.
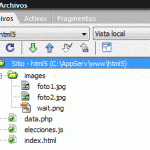
1. Crea un nuevo sitio, yo lo llame «html5», tu llámalo como quieras, después crea una carpeta «images« , un archivo «index.html», un archivo javascript «elecciones.js» y un archivo php «data.php».
Se hace uso de tres imágenes, «foto1.jpg» y «foto2.jpg» corresponden a las fotografías de los corruptos, digo, honorables candidatos políticos de un tamaño 100×100 pixeles.
El primer candidato se llama Jessica Jordan
EL segundo candidato se llama Carmelo Lenz
La tercera imagen corresponde a un reloj de tamaño 64×64 pixeles de formato *.PNG
Hasta el momento debes tener algo como esto:
2. Nuestro archivo index.html, es el archivo principal donde pintaremos el canvas y hará uso de los archivo elecciones.js y jquery-1.7.1.min.js o superior. También se añade en el head un poco de código CSS.
El código es el siguiente
<!DOCTYPE html> <html lang="en" > <head> <meta charset="utf-8" /> <title>Elecciones Departamentales - Beni 2013</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="elecciones.min.js"></script> <style type="text/css"> <!-- body { background: #D3D3D3; background: -moz-linear-gradient( #c4c4c4 , #f5f5f5 ); /* FF 3.6+ */ background: -ms-linear-gradient( #c4c4c4 , #f5f5f5 ); /* IE10 */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f5f5f5), color-stop(100%, #c4c4c4)); /* Safari 4+, Chrome 2+ */ background: -webkit-linear-gradient( #c4c4c4 , #f5f5f5 ); /* Safari 5.1+, Chrome 10+ */ background: -o-linear-gradient( #c4c4c4 , #f5f5f5 ); /* Opera 11.10 */ background: linear-gradient( #c4c4c4 , #f5f5f5 ); /* the standard */ } --> </style> </head> <body> <div> <canvas id="canvas" width="1200" height="650" ></canvas> </div> <footer> <h3>Create by jc-Mouse</h3> </footer> </body> </html>
Ejecutando este archivo en el navegador no veremos nada impresionante, solo un degradado por toda la página, nuestro canvas por el momento se encuentra vacío.
En el siguiente capítulo: «Creación del mapa departamental»
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
Este post te enseña una manera que tengo de configurar Netbeans para crear y ejecutar un proyecto php utilizando el CMS...
Estructura Interna de un archivo SVG. <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD...
GraphADT es una proyecto alojado en github escrito en java que te permite trabajar con grafos, a la fecha de escribir es...
En este tutorial Android Bolivia 🙂 construiremos una sencilla aplicación para realizar llamadas por teléfono, aprenderem...
Notación matemática formada por una tabla cuadrada de números, u otros elementos, entre dos líneas verticales; el valor...
Utilizando pygame para hacer gráficos en python, se muestra a continuación un sencillo ejemplo de cómo utilizar esta lib...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...