
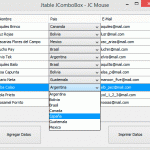
En este post, crearemos una tabla swing que implemente un control jcombobox en una columna de una tabla, llenaremos con unos datos y probaremos la impresión de los mismos.
Necesitamos:
Tiempo: 15 minutos
Nivel: Intermedio
Paso 1: Crea un proyecto en Netbeans de la siguiente forma:
Paso 2: Abre en modo diseño el JFrame del proyecto y añade un JTable y dos JButtons como se ve en la siguiente imagen
Paso 3: Abre la clase CeldaRenderer y agrega el siguiente código:
import java.awt.Component; import javax.swing.JComboBox; import javax.swing.JTable; import javax.swing.table.DefaultTableCellRenderer; /** * @see https://www.jc-mouse.net/ * @author mouse */ public class CeldaRenderer extends DefaultTableCellRenderer { private int col = -1; public CeldaRenderer(int col) { this.col = col; } @Override public Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) { Component cellComponent = super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column); //retorna un combo con el valor seleccionado if (col == column) {//la columna que tiene el JComboBox JComboBox comboBox = new JComboBox(); comboBox.addItem(value); return comboBox; } return cellComponent; } }
Esta clase es la que nos permite mostrar todo el tiempo el JCombo en la tabla, por el constructor de clase se para un parámetro entero el cual indica a que columna se le debe aplicar el combobox
Paso 4: Abre el JFrame en modo código y realiza los siguientes cambios:
– Agrega los siguientes imports
import javax.swing.DefaultCellEditor; import javax.swing.JComboBox; import javax.swing.table.DefaultTableModel;
– Declara Array para el encabezado, en este ejemplo tiene tres columnas para el Nombre, País y E-Mail. Declaramos también un model que en primera instancia, estará vacío.
private final Object[] HEADER_NAME = new Object[]{"Nombre", "Pais", "E-Mail"}; private DefaultTableModel model = new DefaultTableModel( new Object[][]{}, HEADER_NAME);
– Declara el siguiente método:
private void crearTablaCombo() { //Combo y valores JComboBox comboBox = new JComboBox(); comboBox.addItem("Argentina"); comboBox.addItem("Bolivia"); comboBox.addItem("Brasil"); comboBox.addItem("Canada"); comboBox.addItem("España"); comboBox.addItem("Guatemala"); comboBox.addItem("Mexico"); //se agrega model al JTable jTable1.setModel(model); jTable1.setRowHeight(22);//altura de filas //se indica que columna tendra el JComboBox jTable1.getColumnModel().getColumn(1).setCellEditor(new DefaultCellEditor(comboBox)); jTable1.setDefaultRenderer(Object.class, new CeldaRenderer(1)); }
Este método privado lo que hace es declarar un JCombo con los valores que se mostraran en pantalla, en este ejemplo, es una lista de países. Se Asigna el model creado a la tabla, se ajusta el alto de las filas y por último, se le indica al model y al JTable que muestre el JCombo en la columna 2 (Columnas numeras desde 0,1,2….n) que vendria a ser el 1 comenzando desde 0.
– El método arriba declarado se lo llama desde el constructor de clase del JFrame:
public JFrame() { initComponents(); crearTablaCombo(); }
– Para el JButton1 «Agregar Datos» el código es el siguiente:
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) { model = new DefaultTableModel(new Object[][]{ {"Aquiles Brinco", "Cananda", "aquiles@mail.com"}, {"Luz Rojas", "Bolivia", "luzr@mail.com"}, {"Zacarias Flores del Campo", "Mexico", "zac_arias@mail.com"}, {"Lucho Pay", "Brasil", "luchin@mail.com"}, {"Elvis Tek", "Argentina", "elvis@mail.com"}, {"Aquiles Bailo", "Brasil", "aquil5s@mail.com"}, {"Elsa Capunta", "Bolivia", "elsa_p@mail.com"}, {"Mario Neta", "Guatemala", "maroon_five@mail.com"}, {"Elba Calao", "Cananda", "elb_pez@mail.com"}, {"Yola Prieto", "Brasil", "yol_1_2_3@mail.com"}, {"Rosamel Forrito", "Argentina", "rossss@mail.com"} }, HEADER_NAME); crearTablaCombo(); }
Lo que hacemos es agregar datos al model y llamar al método crearTablaCombo().
– Para el JButton2 «Imprimir Datos» el código es:
private void jButton2ActionPerformed(java.awt.event.ActionEvent evt) { System.out.println("----------------------------------------"); for(int i=0; i< model.getRowCount(); i++){ for(int j=0; j< model.getColumnCount(); j++){ System.out.print( model.getValueAt(i, j) + " | "); } System.out.println(); } }
El botón 2, tiene la tarea de imprimir los datos del JTable, podemos realizar algunos cambios en este e imprimir para constatar que los cambios se realizaron correctamente
Paso 5: Ejecuta y prueba
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En este post construiremos paso a paso un SharedPreferences más conocido en español como «Preferencias de Usuario«, esta...
En este post vemos la forma de conectar una base de datos Access con JasperReport para diseñar y ejecutar reportes. Para...
WhatsApp anuncio a través de su blog que ya se encuentra disponible la función de envío de fotos y videos TEMPORALES, es...
Este post te enseña una manera que tengo de configurar Netbeans para crear y ejecutar un proyecto php utilizando el CMS...
Netbeans tiene soporte para trabajar con varias herramientas de control de versiones, GIT es una de ellas, esta herramie...
Tercera parte del tutorial [Crea tu blog con el patrón MVC y php] En este post trabajaremos en el Theme del blog, agrega...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...