
En este post personalizaremos un componente JComboBox para que sus elementos acepten tablas (JTable) en lugar de texto simple.
Necesitamos:
Tiempo 15 minutos
Nivel: Intermedio
Proyecto ComboTabla
Paso 1. Creamos un proyecto con nuestro IDE favorito con la siguiente estructura:
Paso 2. Cada elemento del JComboBox esta formado por una tabla y un titulo de tabla, para esto debemos crear nuestro propio componente (ItemCombo.java) de la siguiente manera:
import java.awt.BorderLayout; import java.awt.Color; import java.awt.Dimension; import java.awt.GridBagLayout; import javax.swing.JLabel; import javax.swing.JPanel; import javax.swing.JScrollPane; import javax.swing.JTable; import javax.swing.table.DefaultTableModel; /** * @see https://www.jc-mouse.net/ * @author Mouse */ public class ItemCombo extends JPanel { private JTable tabla; private JLabel tablaNombre; /** * Constructor de clase */ public ItemCombo() { super(); init(); } private void init() { tabla = new JTable(); tablaNombre = new JLabel(); //dimensiones del componente setPreferredSize(new Dimension(300, 100)); JScrollPane scroll = new JScrollPane(); scroll.setViewportView(tabla); //para el titulo JPanel jPanel1 = new JPanel(); jPanel1.setBackground(new Color(0, 0, 200)); jPanel1.setPreferredSize(new Dimension(0, 16)); jPanel1.setLayout(new GridBagLayout()); //color de texto tablaNombre.setForeground(new Color(255, 255, 255)); jPanel1.add(tablaNombre); //layout para el componente setLayout(new BorderLayout()); //se agregan los componentes titulo y tabla add(jPanel1, BorderLayout.NORTH); add(scroll, BorderLayout.CENTER); } public String getNombreTabla() { return tablaNombre.getText(); } public void setNombreTabla(String nombreTabla) { tablaNombre.setText(nombreTabla); } public DefaultTableModel getTablaModel() { return (DefaultTableModel) tabla.getModel(); } public void setTablaModel(DefaultTableModel tablaModel) { this.tabla.setModel(tablaModel); } }
paso 3. Ahora debemos indicar al JComboBox como renderizar cada elemento de la lista, para ello en la clase ItemComboRenderer.java añadimos el siguiente código:
import java.awt.Component; import javax.swing.JLabel; import javax.swing.JList; import javax.swing.ListCellRenderer; /** * @see https://www.jc-mouse.net/ * @author Mouse */ public class ItemComboRenderer extends ItemCombo implements ListCellRenderer{ @Override public Component getListCellRendererComponent(JList list, Object value, int index, boolean isSelected, boolean cellHasFocus) { if (value != null) {//existe elemento setTablaModel(((ItemCombo) value).getTablaModel()); setNombreTabla(((ItemCombo) value).getNombreTabla()); //Si elemento esta seleccionado no mostrara la tabla //sino solo el nombre de la tabla if (index == -1) { JLabel label = new JLabel(getNombreTabla()); return label; } //sino muestra la tabla completa return this; } else {//se muestra un label vacio JLabel label = new JLabel(); return label; } } }
Paso 4. La Interfaz de Usuario
Abrimos nuestro formulario JFrame en modo diseño y le agregamos un JComboBox con dimensiones de 320×30
Paso 5.
Abrimos en modo codigo el JFrame y nos ubicamos en el constructor de clase, declaramos un DefaultComboBoxModel para los datos del combobox
//Model para el ComboBox DefaultComboBoxModel model = new DefaultComboBoxModel();
A continuación, agregamos un primer elemento de la siguiente manera, creamos una nueva instancia de nuestro componente ItemCombo, le agregamos un nombre de tabla y un DefaultTableModel para los datos de la tabla.
finalmente añadimos este item1 al model del combobox
/** * Item #1 */ ItemCombo item1 = new ItemCombo(); item1.setNombreTabla("Tabla de Productos"); DefaultTableModel tablemodel1 = new DefaultTableModel(new Object[][]{ {"Mesa de Roble", "100 Uds.", "200 $us."}, {"Estante de Pino", "24 Uds.", "69 $us"}, {"Cabecera de cama", "3 Uds.", "1.200 $us"} }, new Object[]{"Nombre", "Cantidad", "Precio"}); item1.setTablaModel(tablemodel1); model.addElement(item1);
El procedimiento para agregar más elementos es el mismo.
Paso 6.
Para terminar agregamos al combobox tanto el model como el renderer de la siguiente manera:
jComboBox1.setModel(model); jComboBox1.setRenderer(new ItemComboRenderer());
El código completo de los pasos 5 y 6 es
//Model para el ComboBox DefaultComboBoxModel model = new DefaultComboBoxModel(); /** * Item #1 */ ItemCombo item1 = new ItemCombo(); item1.setNombreTabla("Tabla de Productos"); DefaultTableModel tablemodel1 = new DefaultTableModel(new Object[][]{ {"Mesa de Roble", "100 Uds.", "200 $us."}, {"Estante de Pino", "24 Uds.", "69 $us"}, {"Cabecera de cama", "3 Uds.", "1.200 $us"} }, new Object[]{"Nombre", "Cantidad", "Precio"}); item1.setTablaModel(tablemodel1); model.addElement(item1); /** * Item #2 */ ItemCombo item2 = new ItemCombo(); item2.setNombreTabla("Tabla de Servicios"); DefaultTableModel tablemodel2 = new DefaultTableModel(new Object[][]{ {"Medicina Interna", "09:00 a 12:00", "100 $us."}, {"Nutrición", "14:00 a 18:00", "40 $us"}, {"Traumatologia", "10:00 a 13:00", "77 $us"} }, new Object[]{"Nombre", "Horario", "Consulta"}); item2.setTablaModel(tablemodel2); model.addElement(item2); jComboBox1.setModel(model); jComboBox1.setRenderer(new ItemComboRenderer());
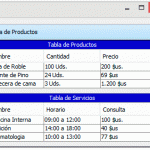
presionamos F6 para ejecutar el proyecto y tenemos:
Nota: las tablas de nuestro combo se ajustan tanto en el ancho como en el alto porque lo planeamos así. Cuando lo diseñamos debemos tener cuidado en planificar que y como queremos mostrar los datos en la tabla para evitar errores como este:
/** * Item #3 */ ItemCombo item3 = new ItemCombo(); item3.setNombreTabla("Tabla desfasada"); DefaultTableModel tablemodel3 = new DefaultTableModel(new Object[][]{ {"A 1", "B 1", "C 1", "D 1" ,"E 1" ,"F 1","G 1" ,"H 1"}, {"A 2", "B 2", "C 2", "D 2" ,"E 2" ,"F 2","G 2" ,"H 2"}, {"A 3", "B 3", "C 3", "D 3" ,"E 3" ,"F 3","G 3" ,"H 3"}, {"A 4", "B 4", "C 4", "D 4" ,"E 4" ,"F 4","G 4" ,"H 4"}, {"A 5", "B 5", "C 5", "D 5" ,"E 5" ,"F 5","G 5" ,"H 5"}, }, new Object[]{"Col 1", "col 2", "Col 3", "Col 4" , "Col 5" ,"Col 6", "Col 7" ,"Col 8"}); item3.setTablaModel(tablemodel3); model.addElement(item3);
donde:
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
Tor es la forma más fácil de navegar por internet de una manera segura y anónima, Tor cuenta con su propio navegador «T...
Problema: Se extrae registros de una base de datos y se desea mostrar estos en un control JTable utilizando un DefaultTa...
Problema: Desarrollar un juego en consola con Kotlin que genere un numero aleatorio entre un rango preestablecido y perm...
En este post implementamos el «Código Único de Factura» según la documentación otorgada por Impuestos Bolivia en su siti...
Continuación del tutorial [Personalizar JTabbedPane con Netbeans]. La clase BlackTabbedPaneUI que extendemos de BasicTab...
Uno de los mayores problemas que se presenta en el desarrollo de una aplicación, es el acceso a la base de datos y el mé...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...