
PlaceHolder: PlaceHolder es un atributo propio de HTML5 y es el texto que aparece dentro de un campo de texto (un JTextField en el caso de java) antes de que se inserte un contenido. De esta manera se puede indicar al usuario qué tipo de contenido queremos que se inserte en ese campo, es decir es un tipo de ayuda al usuario.
Podemos emular esta propiedad de HTML5 en el componente JTextField de java sobre-escribiendo el método paintComponent para que muestre el PlaceHolder cuando el swing este vació y que oculte el texto de ayuda una vez que el usuario comience a escribir en el.
Entonces nuestra nueva clase JCTextField que se extiende de JTextField quedaría de la siguiente forma:
import java.awt.Color; import java.awt.Dimension; import java.awt.Graphics; import java.awt.Insets; import javax.swing.JTextField; import javax.swing.event.DocumentEvent; import javax.swing.event.DocumentListener; /** * @web https://www.jc-mouse.net/ * @author Mouse */ public class JCTextField extends JTextField{ private Dimension d = new Dimension(200,32); private String placeholder = ""; private Color phColor= new Color(0,0,0); private boolean band = true; /** Constructor de clase */ public JCTextField() { super(); setSize(d); setPreferredSize(d); setVisible(true); setMargin( new Insets(3,6,3,6)); //atento a cambios getDocument().addDocumentListener(new DocumentListener() { @Override public void removeUpdate(DocumentEvent e) { band = (getText().length()>0) ? false:true ; } @Override public void insertUpdate(DocumentEvent e) { band = false; } @Override public void changedUpdate(DocumentEvent de) {} }); } public void setPlaceholder(String placeholder) { this.placeholder=placeholder; } public String getPlaceholder() { return placeholder; } public Color getPhColor() { return phColor; } public void setPhColor(Color phColor) { this.phColor = phColor; } @Override public void paintComponent(Graphics g) { super.paintComponent(g); //color de placeholder g.setColor( new Color(phColor.getRed(),phColor.getGreen(),phColor.getBlue(),90)); //dibuja texto g.drawString((band)?placeholder:"", getMargin().left, (getSize().height)/2 + getFont().getSize()/2 ); } }//JCTextField:end
Implementamos el swing en un JFrame de la siguiente forma:
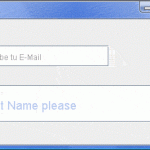
//default JCTextField jCTextField1 = new JCTextField(); jCTextField1.setLocation(40, 40); jCTextField1.setPlaceholder("Escribe tu E-Mail"); add(jCTextField1); //Custom JCTextField jCTextField2 = new JCTextField(); jCTextField2.setLocation(40, 100); jCTextField2.setPlaceholder("First Name please"); jCTextField2.setSize( new Dimension(300,56)); jCTextField2.setPhColor( new Color(72,117,210) ); jCTextField2.setFont( new Font("SansSerif",Font.PLAIN, 18) ); add(jCTextField2);
y tenemos:
enjoy!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En anteriores post construimos aplicaciones Cliente/Servidor los cuales intercambiaban mensajes de una forma secuencial...
Java nos permite pasar parámetros a una aplicación empaquetada en un *.JAR mediante el MAIN de nuestro programa, pero cl...
Eratóstenes era un matemático griego del siglo III a.C. el cual ideó una manera rápida de obtener todos los números pri...
En esta oportunidad dejamos las fuentes del Generador de Código de Control de Impuestos Bolivia (Facturación Virtual), e...
En este post crearemos un componente gráfico para java que nos permitirá seleccionar la hora del día de una manera senci...
Última parte del tutorial «Mapas interactivos HTML5», vamos uniendo todo todo el código. En la parte 5 de este tutorial,...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
utilize la libreria swingX para el placehoder pero no encuentro el jxtextfield para password, queria saber si se puede aplicar placehoder a un jPasswordField y si hay un jPasswordField para swingX y aplicar placeholder a este
No hice la prueba pero yo creo que si se puede, solo estamos reescribiendo el fondo del swing sin tocar nada de codigo 🙂
Si haces lo mismo con un jCombobox editable y que cargue los item desde una base de datos te doy un beso.
o.O en un jcombo no veo necesario un placeholder otra buena opción podría ser un tooltip 🙂
Disculpa por lo de anterior alli va me consulta…porque la clase no me funciona cuando lo copio a otro proyecto? me dice que no lo encuentra los componentes de la clase, espero que me responda… gracias
porque la clase no me funciona cuando lo copio a otro proyecto? me dice que no lo encuentra los componentes de la clase, espero que me responda… gracias
fíjate que los imports sean correctos, eso cambiara según la estructura de tu proyecto
Estimado amigo, descargue tu codigo ejecuta bien, pero no velo los campos en Frm, solo cuando ejecuta. quiero saber como aplicarlo a mis txtnombre.getText();
Es que lo estamos compilando y arrastrando a la vez desde el diseñador de netbeans 🙂 tu puedes añadirlo por código 🙂
no entender.
podrias explicarme mejor o un ejemplo.
Hola, si quisiera implementarlo para un passwordfield, es decir que al ingresar la contraseña no aparezca los datos que ingreso sino un «******» , pero que en el caso de borrar el contenido de esa caja de texto se vuelva a visualizar «ingrese contraseña», de que forma podria obtener esto? gracias de antemano
el procedimiento es el mismo
Si yo quisiera que el placeholder me apareciera al centro que tendria que hacer?
tendrías que calcular el ancho del texto y realiza algunos calculos para centrar en el textfield, es decir coordenada X para pintar el texto seria, ancho texfield / 2 – ancho texto / 2
¿Cómo podría implementar eso en un Jtextfield que puse en la interfaz con solo arrastrarlo desde la paleta?
solo debes compilar la clase en una JAR y lo agregas a tu paleta y ya esta