
Para agregar imágenes a un JComboBox, partiremos de un proyecto Netbeans con la siguiente estructura:
Tenemos dos clases JChomboBox.java y JChomboRenderer.java, estas dos clases forman lo que sera un nuevo JComboBox con soporte para imágenes.
Tenemos también en el proyecto un JFrame en el cual colocaremos nuestro nuevo JComboBox. Las imágenes que utilizaremos para el JCombo, estarán en el mismo proyecto en una carpeta diferente «/com/bo/res/«
A continuación las clases mencionadas.
Clase JChomboRenderer.java
import java.awt.Component; import java.io.File; import javax.swing.ImageIcon; import javax.swing.JLabel; import javax.swing.JList; import javax.swing.ListCellRenderer; /** * @web https://www.jc-mouse.net/ * @author Mouse */ public class JChomboRenderer extends JLabel implements ListCellRenderer{ private ImageIcon[] items; /** Constrcutor de clase */ public JChomboRenderer( ImageIcon[] items ) { setOpaque(true); this.items = items; } @Override public Component getListCellRendererComponent(JList list, Object value, int index, boolean isSelected, boolean cellHasFocus) { int selectedIndex = ((Integer)value).intValue(); if (isSelected) { setBackground(list.getSelectionBackground()); setForeground(list.getSelectionForeground()); } else { setBackground(list.getBackground()); setForeground(list.getForeground()); } ImageIcon icon = this.items[selectedIndex]; setIcon( icon ); File f = new File( items[selectedIndex].toString() ); setText( f.getName() ); return this; } }
Clase JChomboBox.java
import java.awt.Dimension; import javax.swing.JComboBox; /** * @web https://www.jc-mouse.net/ * @author Mouse */ public class JChomboBox extends JComboBox { /** COnstructor de clase */ public JChomboBox( int num_items ) { Dimension d = new Dimension(206,26); this.setSize(d); this.setPreferredSize(d); //Indices para las imagenes for( int i=0; i<num_items; i++) { this.addItem(i); } this.setVisible(true); } }//--> fin clase
Finalmente la forma de implementar este nuevo JComboBox en una interfaz
– Primeramente declaramos una variable para el nuevo JChomboBox y un array de imagenes, las imagenes estan en una carpeta /com/bo/res/ y son 4 en formato PNG
//instancia private JChomboBox jchombobox; //Array de imagenes private ImageIcon[] items = { new ImageIcon(getClass().getResource("/com/bo/res/clock.png")), new ImageIcon(getClass().getResource("/com/bo/res/globe.png")), new ImageIcon(getClass().getResource("/com/bo/res/pages.png")), new ImageIcon(getClass().getResource("/com/bo/res/recycle.png")) };
– Ahora en el constructor del JFrame, colocamos:
/** * Creates new form JFrame1 */ public JFrame1() { initComponents(); //========================= //se crea el jcombo pasando la cantidad de imagenes que tendra el jcombobox jchombobox = new JChomboBox( items.length ); //se crea y añade un render pasando un array con las imagenes JChomboRenderer render = new JChomboRenderer( items ); jchombobox.setRenderer(render); //se añade jcombo al JFrame this.add(jchombobox); //Evento Listener jchombobox.addActionListener (new ActionListener () { @Override public void actionPerformed(ActionEvent e) { //Acción cuando se selecciona un valor del jcombo System.out.println( "Se selecciono imagen " + jchombobox.getSelectedItem() ); } }); //========================= }
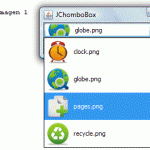
ejecutamos y tenemos:
Bájate el proyecto aqui
🙂
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
El siguiente código te muestra una lista de los dispositivos de impresión que tenemos instalado en el sistema import jav...
En este tutorial aprenderemos a crear nuestra propia aplicación java para generar códigos QR. ¿Que es un Código QR? «Un...
En este tutorial crearemos una aplicación sencilla para activar y desactivar el bluetooth de nuestros teléfonos intelige...
Las matemáticas son fundamentales para la vida y aparte de las actividades clásicas de enseñanza desarrolladas en el aul...
La IA (Inteigencia Artificial) ha existido durante décadas, pero solo en estos últimos años ha ido evolucionando a pasos...
Editar un documento PDF no es tan sencillo como editar un archivo de texto por ejemplo, para editar archivos PDFs necesi...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
Buenas!! agrdezco el tiempo y dedicacion que tienes para publicar tus trabajos! son de mucha ayuda!
Te quiero solicitar si tienes informacion de algun procedimiento en java para poder jalar las camaras de vigilancia conectadas e un DVR(grabador digital de video) el cual tiene una aplicacion tipo webserver, estoy tratando de poder ver dichas camaras en una aplicacion que haga yo en java sin necesidad de entrar en la aplicacion propia del DVR.
Te agradezco la ayuda que me puedas brindar!!