
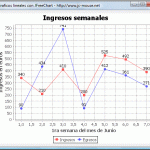
Los gráficos de líneas muestran una serie como un conjunto de puntos conectados mediante una línea. Los valores se representan por el alto de los puntos con relación al eje Y. Las etiquetas de las categorías se presentan en el eje X. Los gráficos de líneas suelen utilizarse para comparar valores a lo largo del tiempo.(microsoft)
Necesitamos
– IDE Netbeans 7 o superior
Proyecto
1. Crea un nuevo proyecto con la siguiente estructura:
– Una JFrame que llamamos «interfaz.java»
– Una clase XYLineChart.java
Agrega también la libreria JFreeChart
2. La interfaz consta de un JPanel y dentro de el, un JLabel, para la alineación se hace uso del layout BorderLayout, El JPanel debe tener un tamaño de 500×400.
3. Clase XYLineChart.java
Esta clase se extiende de un ImageIcon y recibe por el constructor el tamaño (dimension) que tendrá el gráfico, mediante el metodo xyDataset(), se crean las series y se llenan los datos, finalmente se crea una imagen en memoria y se asigna a la clase.
import java.awt.Color; import java.awt.Dimension; import java.awt.image.BufferedImage; import javax.swing.ImageIcon; import org.jfree.chart.ChartFactory; import org.jfree.chart.JFreeChart; import org.jfree.chart.labels.StandardXYItemLabelGenerator; import org.jfree.chart.labels.XYItemLabelGenerator; import org.jfree.chart.plot.PlotOrientation; import org.jfree.chart.plot.XYPlot; import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer; import org.jfree.data.xy.XYDataset; import org.jfree.data.xy.XYSeries; import org.jfree.data.xy.XYSeriesCollection; /** * @web https://www.jc-mouse.net * @author Mouse */ public class XYLineChart extends ImageIcon{ /** Constructor de clase * @param d Dimension */ public XYLineChart( Dimension d ){ //se declara el grafico XY Lineal XYDataset xydataset = xyDataset(); JFreeChart jfreechart = ChartFactory.createXYLineChart( "Ingresos semanales" , "1ra semana del mes de Junio", "Ingresos en euros", xydataset, PlotOrientation.VERTICAL, true, true, false); //personalización del grafico XYPlot xyplot = (XYPlot) jfreechart.getPlot(); xyplot.setBackgroundPaint( Color.white ); xyplot.setDomainGridlinePaint( Color.BLACK ); xyplot.setRangeGridlinePaint( Color.BLACK ); // -> Pinta Shapes en los puntos dados por el XYDataset XYLineAndShapeRenderer xylineandshaperenderer = (XYLineAndShapeRenderer) xyplot.getRenderer(); xylineandshaperenderer.setBaseShapesVisible(true); //--> muestra los valores de cada punto XY XYItemLabelGenerator xy = new StandardXYItemLabelGenerator(); xylineandshaperenderer.setBaseItemLabelGenerator( xy ); xylineandshaperenderer.setBaseItemLabelsVisible(true); xylineandshaperenderer.setBaseLinesVisible(true); xylineandshaperenderer.setBaseItemLabelsVisible(true); //fin de personalización //se crea la imagen y se asigna a la clase ImageIcon BufferedImage bufferedImage = jfreechart.createBufferedImage( d.width, d.height); this.setImage(bufferedImage); } /** * Datos */ private XYDataset xyDataset() { //se declaran las series y se llenan los datos XYSeries sIngresos = new XYSeries("Ingresos"); XYSeries sEgresos = new XYSeries("Egresos"); //serie #1 sIngresos.add( 1, 340); sIngresos.add( 2, 210); sIngresos.add( 3, 410); sIngresos.add( 4, 200); sIngresos.add( 5, 525); sIngresos.add( 6, 492); sIngresos.add( 7, 390); //serie #2 sEgresos.add( 1, 90); sEgresos.add( 2, 434); sEgresos.add( 3, 741); sEgresos.add( 4, 91); sEgresos.add( 5, 412); sEgresos.add( 6, 361); sEgresos.add( 7, 271); XYSeriesCollection xyseriescollection = new XYSeriesCollection(); xyseriescollection.addSeries( sIngresos ); xyseriescollection.addSeries( sEgresos ); return xyseriescollection; } }//-->fin clase
4. Finalmente para agregar el grafico al jlabel1 de la interfaz:
this.jLabel1.setIcon( new XYLineChart( this.jPanel1.getSize() ) ); this.jLabel1.setText("");
Ejecutando tenemos:
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En esta ocasión vemos un ejemplo sencillo de como usar Tile Map en nuestros juegos android con la librería LibGDX utiliz...
Un BLOB en SQL es un tipo incorporado que almacena un Objeto Binario Grande como un valor de columna en una fila de una...
Continuación del tutorial «Utiliza 2 bases de datos diferentes en una aplicación» La Interfaz frmSelected.java: Haciendo...
En este post veremos un ejemplo sencillo de encriptación/desencriptación simétrica que el API de Java nos permite realiz...
El control de paginación de JavaFX (Pagination) se usa para navegar a través de varias paginas de contenido divididas en...
En anteriores post construimos aplicaciones Cliente/Servidor los cuales intercambiaban mensajes de una forma secuencial...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
Un gran aporte se agradece !!!!!!!!!!!! (y)
Hola y como se puede gràficar tomando los datos desde una base de datos, trabajando con NetBeans y MySQL
en el ejemplo no hacemos uso de base de datos, pero solo debes dar formato a los datos que obtengas de tu base de datos al tipo que acepta jfreechart
Hola, una consulta
Pudiste Conectar la Base de datos a JFreechart?!
HOLA. SI QUIERO QUE ME MUESTRE LAS 2 COORDENADAS DE CADA PUNTO, EN TU EJEMPLO SOLO MUESTRA UNA QUE ES LA DEL EJE Y.
TAMBIEN QUIERO MOSTRA EL EJE X ..
GRACIAS, SALUDOS!
Hola, como puedo mostrar las dos coordenadas de XY, en tu ejemplo solo muestras la del eje Y.
Me gustaria tambien mostrar el eje X.
Gracias, Saludos
Hola, Como puedo mostrar informacion de una bd, que las filtre por meses con JCalendar y saque la informacion de la base de datos de ORACLE?!
seria de mucha ayuda
Saludos
el gráfico es independiente de la base de datos de uses, el gráfico se formara de acuerdo a los datos que le pases y esos datos tu los extraes de la base de datos según tus necesidades
Buena información,
solo una pregunta si quisiera que solo el ultimo valor mostrara la etiqueta ¿Como se realizaría?
Saludos.