
La internacionalización permite a las aplicaciones adaptarse a los diferentes idiomas y regiones sin necesidad de cambios de ingeniería o recompilación. Programas internacionalizados permiten traducir elementos textuales, tales como mensajes de estado y etiquetas de componentes GUI, estos son almacenados fuera del código fuente y recuperado dinámicamente.
Las diferentes traducciones se almacenan en archivos .PROPERTIES de la forma clave/valor. La clave es el identificador utilizado por el programa para recuperar el texto, y el valor es el texto real. Se crea un archivo de propiedades para cada configuración regional (o lenguaje) en la que usted traduce el programa. Las claves son los mismos en cada archivo solamente los string son diferentes.
En este tutorial vemos la forma de como internacionalizar un formulario.
Tiempo: 20 minutos
Nivel: Intermedio
TUTORIAL
Paso 1. Formulario
Diseñamos el formulario en nuestro idioma y región, podemos renombrar los componentes o dejarlos tal cual están, si hacemos uso de layouts para alinear los componentes, debemos tener en cuenta que las palabras que usemos tienen o pueden tener distinta longitud en otros idiomas (Ej.: Español:Hola – Ingles: Hi ), carácter más o menos, puede deformar significativamente el diseño final del formulario, por tal motivo, se debe tener cuidado en el diseño del GUI.
Paso 2. Archivos *.properties
Clic derecho sobre nuestro proyecto y seleccionamos NEW -> OTHER -> en File Types seleccionamos Properties Files -> NEXT -> escribimos un nombre «Bundle» para terminar. Este archivo sera nuestro idioma por defecto que se mostrara en nuestra aplicación.
Para cada idioma y región que queramos usar, debemos crear un nuevo archivo properties, en este ejemplo, usaremos el Ingles de Estados Unidos por lo que debemos crear el archivo Bundle_en_US.properties donde en_US es idioma_region. Nuestro proyecto tiene ahora el siguiente aspecto:
Paso 3. Traducción
Cada archivo properties contendrá la traducción en un idioma/región, su formato es clave/valor, es decir:
Formulario.componente.text = texto
El archivo Bundle es nuestro idioma por defecto (español) y su contenido es:
#menu Demo.mArchivo.text=Archivo Demo.smNuevo.text=Nuevo Proyecto... Demo.smAbrir.text=Abrir Proyecto... Demo.smSalir.text=Salir Demo.mAyuda.text=Ayuda #componentes Demo.jLabel1.text=Nombre Demo.jLabel2.text=Apellido Demo.jCheckBox1.text=Página web Demo.jCheckBox2.text=Correo electronico Demo.jCheckBox3.text=Redes sociales Demo.jButton1.text=Registrar #string para mensajes Demo.titulomensaje.text=Atención Demo.mensaje.text=Hola mundo
El archivo Bundle_en_US.properties, corresponde al idioma ingles de estados unidos y por tanto su contenido es:
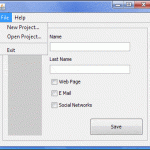
#menu Demo.mArchivo.text=File Demo.smNuevo.text=New Project... Demo.smAbrir.text=Open Project... Demo.smSalir.text=Exit Demo.mAyuda.text=Help #componentes Demo.jLabel1.text=Name Demo.jLabel2.text=Last Name Demo.jCheckBox1.text=Web Page Demo.jCheckBox2.text=E Mail Demo.jCheckBox3.text=Social Networks Demo.jButton1.text=Save #string para mensajes Demo.titulomensaje.text=Notice Demo.mensaje.text=Hello world
Paso 4. Codificación
El proyecto esta listo para implementar la traducción, para esto, abre en modo código el formulario del proyecto y declara la variable bundle:
ResourceBundle bundle = ResourceBundle.getBundle("app/Bundle");
En el constructor de clase, asignamos a cada componente del GUI su correspondiente valor del archivo properties
public Demo() { initComponents(); mArchivo.setText(bundle.getString("Demo.mArchivo.text")); smNuevo.setText(bundle.getString("Demo.smNuevo.text")); smAbrir.setText(bundle.getString("Demo.smAbrir.text")); smSalir.setText(bundle.getString("Demo.smSalir.text")); mAyuda.setText(bundle.getString("Demo.mAyuda.text")); jLabel1.setText(bundle.getString("Demo.jLabel1.text")); jLabel2.setText(bundle.getString("Demo.jLabel2.text")); jCheckBox1.setText(bundle.getString("Demo.jCheckBox1.text")); jCheckBox2.setText(bundle.getString("Demo.jCheckBox2.text")); jCheckBox3.setText(bundle.getString("Demo.jCheckBox3.text")); jButton1.setText(bundle.getString("Demo.jButton1.text")); }
Pero la traducción también sirve para mensajes como dijimos más arriba, en este ejemplo, cuando se presiona el único botón de la aplicación muestra un dialog, para internacionalizar su contenido haremos lo siguiente
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) { JOptionPane.showMessageDialog(this, bundle.getString("Demo.mensaje.text"), bundle.getString("Demo.titulomensaje.text"), JOptionPane.INFORMATION_MESSAGE); }
Test
Si ejecutamos el proyecto veremos que nos muestra el idioma de nuestra región como es de esperarse:
Para poder probar como se ve en el idioma ingles, hacemos lo siguiente: Click derecho en el proyecto -> Properties, Click en la categoria RUN, en VM Options colocamos «-Duser.language=en -Duser.country=US» y OK para guardar los cambios
Cuando volvamos a ejecutar la aplicación, la veremos en ingles:
Descarga el proyecto de este tutorial AQUI
enjoy! 🙂
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En este post veremos una pequeña introducción a lo que son las animaciones con LibGDX y el uso de sprites. ¿Que es la an...
En este tutorial veremos un poco lo que es el diseño de interfaces en android, en lugar de colocar el ejemplo de uso de...
1. Dado N números enteros ingresados por teclado, determine el promedio de estos 01 static void Main(string[] args) 02 {...
Los gráficos de líneas muestran una serie como un conjunto de puntos conectados mediante una línea. Los valores se repre...
Cuando realizamos proyectos java desde Netbeans, usamos System.out.println para imprimir datos en consola (para depurar,...
La API de Android ha ido evolucionado rápidamente y cada vez contiene más funcionalidades que hacen que desarrollar sist...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
Muy buena Pagina Quisiera Saber Como Puedo Contactarte Para Unas Preguntas Bro Espero No Molestar Buen Material Suerte.
por facebook 🙂