
Segunda y ultima parte del post dedicado a la creación de un microservicio en lenguaje java utilizando el framework Spark [MicroServicio REST – parte 1]. Si eres un nuevo visitante y aún no lo leíste, te recomiendo hacerlo para poder completar con éxito este post.
Para completar nuestro microservicio, nos resta implementar los métodos:
Ante de continuar con el desarrollo de nuestro microservicio, debemos indicar que tanto para crear y actualizar recursos, podemos enviar los datos en formato JSON o utilizando parámetros de un formulario, en este ejemplo, utilizaremos las dos formas de manera indistinta dejando en las manos del programador final la decisión de cual utilizar.
Paso 6.4 POST
El método POST hará uso de objetos JSON para recabar la información del cliente, es decir:
{ "dni": "767", "nombre": "Armando Bronca", "edad": 99 }
El cual equivale a nuestra clase «Persona.java«.
El código para el método POST es el siguiente:
1 /** 2 * Agrega un nuevo registro Los datos de entrada corresponden a un 3 * objeto JSON 4 */ 5 post("/personas", (request, response) 6 -> { 7 if (request.body() != null) {//existe contenido 8 try { 9 //Obtiene objeto JSON de tipo persona 10 Persona persona = gson.fromJson(request.body(), Persona.class); 11 servicio.agregar(persona); 12 response.status(201);//Codigo de respuesta 13 return new Respuesta("Nuevo Usuario agregado con DNI " + persona.getDni()); 14 } catch (JsonParseException ex) { 15 response.status(400);//Bad Request 16 return new Respuesta("El objeto JSON no es valido"); 17 } 18 } else { 19 response.status(400);//Bad Request 20 return new Respuesta("El objeto JSON es obligatorio"); 21 } 22 }, gson::toJson );
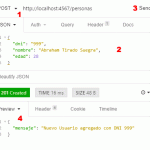
Ahora en imsomnia creamos una nueva solicitud «Agregar persona» con el método POST y como body de tipo de texto JSON, es decir:
Completamos los datos:
1. Ingresamos la dirección de la solicitud «http://localhost:4567/personas»
2. Escribimos el objeto JSON persona
3. Presionamos el boton SEND (enviar)
4. Obtenemos una respuesta 201 Created junto con un mensaje.
Si ingresamos el objeto JSON de manera incorrecta, incompleta o con una estructura diferente a la requerida podemos obtener inconsistencias en los datos e incluso errores críticos al guardar el recurso, se debe tener en cuenta esos detalles a la hora de hacer uso de objeto JSON. En este ejemplo solo controlamos que el objeto JSON sea valido, es decir, si e objeto que enviamos no corresponde a un objeto JSON valido, el recurso no se creara y nos devolverá un código 400 Bad Request como respuesta.
Paso 6.5 PUT
Con el método PUT en lugar de utilizar objetos JSON, enviaremos los datos uno a uno como en un formulario, para obtener los datos desde el servidor, utilizaremos la instrucción request.queryParams(«nombre_del_parametro»). El código es el siguiente:
1 /** 2 * Actualiza un recurso 3 */ 4 put("/personas/:id", (request, response) 5 -> { 6 //Busca registro segun el ID dado 7 Persona persona = servicio.buscar(request.params(":id")); 8 if (persona != null) {//existe registro 9 //obtiene los datos a actualizar 10 persona.setNombre(request.queryParams("nombre")); 11 persona.setEdad(Integer.valueOf(request.queryParams("edad"))); 12 //actualiza 13 servicio.actualizar(persona); 14 //responde 15 response.status(200);//Codigo de respuesta 16 return new Respuesta("Registro actualizado"); 17 } 18 response.status(404); // 404 Not found 19 return new Respuesta("Usuario no existe. Nada que actualizar."); 20 }, gson::toJson);
En nuestro cliente REST, creamos una nueva solicitud de tipo PUT con una estructura de tipo formulario FORM, es decir:
1 Ingresamos la dirección del recurso que queremos actualizar, este sera el registro 999 que agregamos con el método POST, «http://localhost:4567/personas/999»
2 Podrás observar en este caso que ahora no se muestra el área para agregar JSON sino mas bien aparece un formulario donde podremos agregar cada parámetro que necesitemos, es decir «nombre» y «edad«
3 finalmente presionamos el botón SEND
4 Obtenemos como resultado un código de respuesta 200 así como un mensaje JSON notificando el éxito de la operación.
Utiliza el método de búsqueda para comprobar que los datos se actualizaron correctamente.
Paso 6.6 DELETE
Para terminar el post nos falta implementar el método DELETE para eliminación de recursos, el código es el siguiente:
1 /** 2 * Elimina un registro dado su ID 3 */ 4 delete("/personas/:id", (request, response) 5 -> { 6 response.status(200);//Codigo de respuesta 7 Persona persona = servicio.buscar(request.params(":id")); 8 if (persona != null) {//existe 9 servicio.eliminar(request.params(":id")); 10 return new Respuesta("Usuario eliminado"); 11 } else {//no existe 12 response.status(400);//Codigo de respuesta 13 return new Respuesta("No existe usuario"); 14 } 15 }, gson::toJson);
Para probar este método como en los anteriores casos, crea una nueva solicitud pero ahora de tipo DELETE. Este tipo de método no requiere de un Body por lo que solo deberás:
1 Escribir la dirección del recurso «http://localhost:4567/personas/123»
2 Presionar SEND
3 Si el recurso existe, obtenemos un código 2o0 así como un mensaje de respuesta.
Descarga los archivos utilizados en este tutorial desde este <<enlace económico>>
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
Los cursos online se han convertido en algo común en nuestros días y las aplicaciones que hay en la nube para realizar r...
Modelo Vista Controlador (MVC) es un patrón de arquitectura de software que separa los datos de una aplicación, la inter...
BorderPane es un layout que distribuye los nodos hijos en 5 posiciones TOP, LEFT, BOTTOM, RIGHT y CENTER Los nodos hijos...
En matemática, la multiplicación o producto de matrices es la operación de composición efectuada entre dos matrices, o b...
En este tutorial veremos un poco lo que es el diseño de interfaces en android, en lugar de colocar el ejemplo de uso de...
Se define como Transacción en base de datos a una «unidad lógica de trabajo» compuesta por un conjunto de operaciones qu...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...