
JTree cuenta con métodos que nos permiten cambiar los iconos de cada nodo según su estado, sin embargo a veces esto no es suficiente y se desea tener un icono especifico para cada nodo que cumpla ciertos requisitos.
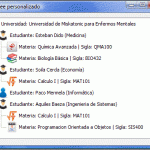
En el ejemplo de este post, personalizaremos un JTree de la siguiente manera, el nodo raiz (universidad) tendrá un icono diferente al resto, luego, una universidad cuenta con muchos estudiantes, estas estarán en el segundo nivel y también tendrán su propio icono, un estudiante puede o no tener materias, para cada caso tendrán su propio icono, en el tercer nivel estarán las materias que pueden llevar cada estudiante, igual que en los anterior nodos, cada materia contara con su propio icono
IDE: Netbeans
Nivel: Intermedio
Tiempo: 20 minutos
Tutorial
Paso 1. Crear un proyecto java con la siguiente estructura:
Las imágenes que se utilizan son de 24×24 pixeles en formato PNG:
Paso 2. Las clases
En el paquete MODEL, creamos las clases Universidad, Estudiante y Materia, estos son los tipos de objetos que pondremos en cada nodo.
Clase Universidad
package com.bolivia.model; import java.util.ArrayList; import javax.swing.ImageIcon; /** * @web https://www.jc-mouse.net/ * @author Mouse */ public class Universidad { private String Nombre; private ArrayList<Estudiante> estudiantes = new ArrayList<Estudiante>(); private ImageIcon icon = new ImageIcon(getClass().getResource("/com/bolivia/resource/default.png")); public String getNombre() { return Nombre; } public void setNombre(String Nombre) { this.Nombre = Nombre; } public void addEstudiante(Estudiante estudiante){ estudiantes.add(estudiante); } public ArrayList<Estudiante> getEstudiantes() { return estudiantes; } public ImageIcon getIcon() { return icon; } public void setIcon(ImageIcon icon) { this.icon = icon; } @Override public String toString() { return "Universidad: " + Nombre ; } }
Clase Estudiante
package com.bolivia.model; import java.util.ArrayList; import javax.swing.ImageIcon; /** * @web https://www.jc-mouse.net/ * @author Mouse */ public class Estudiante { private String id; private String nombre; private String carrera; private ArrayList<Materia> materias = new ArrayList<Materia>(); private ImageIcon emptyIcon = new ImageIcon(getClass().getResource("/com/bolivia/resource/estudiante2.png")); private ImageIcon icon = new ImageIcon(getClass().getResource("/com/bolivia/resource/default.png"));; public String getId() { return id; } public void setId(String id) { this.id = id; } public String getNombre() { return nombre; } public void setNombre(String Nombre) { this.nombre = Nombre; } public String getCarrera() { return carrera; } public void setCarrera(String Carrera) { this.carrera = Carrera; } public void addMateria(Materia materia) { this.materias.add(materia); } public ArrayList<Materia> getMaterias() { return materias; } public ImageIcon getIcon() { if( materias.size()>0) return icon; else return emptyIcon; } public void setIcon(ImageIcon icon) { this.icon = icon; } @Override public String toString() { return "Estudiante: " + nombre + " (" + carrera + ")"; } }
Clase Materia
package com.bolivia.model; import javax.swing.ImageIcon; /** * @web https://www.jc-mouse.net/ * @author Mouse */ public class Materia { private String id; private String nombre; private String sigla; private int nota; private ImageIcon icon = new ImageIcon(getClass().getResource("/com/bolivia/resource/default.png")); public Materia(String id, String nombre, String sigla, int nota, ImageIcon icon){ this.nombre = nombre; this.sigla = sigla; this.nota = nota; this.icon = icon; } public Materia(String id, String nombre, String sigla, int nota){ this.nombre = nombre; this.sigla = sigla; this.nota = nota; } public String getId() { return id; } public void setId(String id) { this.id = id; } public String getNombre() { return nombre; } public void setNombre(String Nombre) { this.nombre = Nombre; } public String getSigla() { return sigla; } public void setSigla(String Sigla) { this.sigla = Sigla; } public int getNota() { return nota; } public void setNota(int Nota) { this.nota = Nota; } public ImageIcon getIcon() { return icon; } public void setIcon(ImageIcon icon) { this.icon = icon; } @Override public String toString() { return "Materia: " + nombre + " | Sigla: " + sigla; } }
Paso 3. DefaultTreeCellRenderer
Creamos una clase llamada MyTreeCellRenderer que se extiende de DefaultTreeCellRenderer, esta clase nos permite pintar los datos de cada nodo en el arbol
package com.bolivia.tree; import com.bolivia.model.Estudiante; import com.bolivia.model.Materia; import com.bolivia.model.Universidad; import java.awt.Color; import java.awt.Component; import javax.swing.JTree; import javax.swing.tree.DefaultMutableTreeNode; import javax.swing.tree.DefaultTreeCellRenderer; /** * @web https://www.jc-mouse.net/ * @author Mouse */ public class MyTreeCellRenderer extends DefaultTreeCellRenderer{ @Override public Component getTreeCellRendererComponent(JTree tree, Object value, boolean selected, boolean expanded, boolean leaf, int row, boolean hasFocus) { super.getTreeCellRendererComponent(tree, value, selected,expanded, leaf, row, hasFocus); //altura de cada nodo tree.setRowHeight(26); setOpaque(true); //color de texto setForeground( Color.black ); if( selected ) setForeground( Color.red ); //-- Asigna iconos // si value es la raiz if ( tree.getModel().getRoot().equals( (DefaultMutableTreeNode) value ) ) { setIcon( ((Universidad)((DefaultMutableTreeNode) value).getUserObject()).getIcon() ); } else if( ((DefaultMutableTreeNode) value).getUserObject() instanceof Estudiante) { setIcon( ((Estudiante)((DefaultMutableTreeNode) value).getUserObject()).getIcon() ); } else if( ((DefaultMutableTreeNode) value).getUserObject() instanceof Materia) { setIcon( ((Materia)((DefaultMutableTreeNode) value).getUserObject()).getIcon() ); } return this; } }//end:MyTreeCellRenderer
Paso 4. Implementar clase MyTreeCellRenderer en el JTree
Abrimos nuestro JFrame (Interfaz) y en modo gráfico añadimos un JTree. En modo código (Source), declaramos las imágenes que usaremos en el JTree.
private ImageIcon rootIcon = new ImageIcon(getClass().getResource("/com/bolivia/resource/universidad.png")); private ImageIcon estudianteIcon = new ImageIcon(getClass().getResource("/com/bolivia/resource/estudiante.png")); private ImageIcon quimicaIcon = new ImageIcon(getClass().getResource("/com/bolivia/resource/medicina.png")); private ImageIcon calculoIcon = new ImageIcon(getClass().getResource("/com/bolivia/resource/calculo.png")); private ImageIcon javaIcon = new ImageIcon(getClass().getResource("/com/bolivia/resource/java.png"));
Para terminar, en el constructor de clase añadimos el siguiente código:
public Interfaz() { initComponents(); //Se añade el CellRenderer jTree1.setCellRenderer( new MyTreeCellRenderer()); //Se crean los datos para el JTree Universidad universidad = new Universidad(); universidad.setNombre("Universidad de Miskatonic para Enfermos Mentales"); universidad.setIcon(rootIcon); Estudiante esteban = new Estudiante(); esteban.setId("123"); esteban.setNombre("Esteban Dido"); esteban.setCarrera("Medicina"); esteban.addMateria( new Materia("M235","Química Avanzada","QMA100",23, quimicaIcon)); esteban.addMateria( new Materia("M899","Biología Básica","BIO432",56)); esteban.setIcon(estudianteIcon); universidad.addEstudiante(esteban); Estudiante soila = new Estudiante(); soila.setId("456"); soila.setNombre("Soila Cerda"); soila.setCarrera("Economía"); soila.addMateria( new Materia("M762","Calculo I","MAT101",0,calculoIcon)); soila.setIcon(estudianteIcon); universidad.addEstudiante(soila); Estudiante paco = new Estudiante(); paco.setId("831"); paco.setNombre("Paco Mermela"); paco.setCarrera("Informática"); paco.setIcon(estudianteIcon); universidad.addEstudiante(paco); Estudiante aquiles = new Estudiante(); aquiles.setId("731"); aquiles.setNombre("Aquiles Baeza"); aquiles.setCarrera("Ingenieria de Sistemas"); aquiles.addMateria( new Materia("M540","Calculo I","MAT101",0,calculoIcon)); aquiles.addMateria( new Materia("M900","Programacion Orientada a Objetos","SIS400",45,javaIcon)); aquiles.setIcon(estudianteIcon); universidad.addEstudiante(aquiles); //Se llena el JTree //--> Raiz DefaultMutableTreeNode root = new DefaultMutableTreeNode(universidad); //--> hojas for(Estudiante estudiante : universidad.getEstudiantes() ) { DefaultMutableTreeNode estudianteNode = new DefaultMutableTreeNode( estudiante ); for(Materia materia : estudiante.getMaterias() ) { estudianteNode.add(new DefaultMutableTreeNode(materia)); } root.add(estudianteNode); } //se crea el model con el root y se añade al JTree DefaultTreeModel modelo = new DefaultTreeModel( root ); jTree1.setModel(modelo); }//end
Lo primero que hacemos es añadir la clase MyTreeCellRenderer al JTree.
A continuación declaramos algunos datos y llenamos el árbol, finalmente creamos un DefaultTreeModel y asignamos al Jtree.
Proyecto completo en este enlace fachero
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En esta oportunidad aprovechando el interés que tienen ahora los superheroes de Marvel, crearemos un formulario de logue...
En este tutorial crearemos una sencilla aplicación android que nos permitirá conectarnos a un RESTFUL, obtener un result...
Antes de programar un videojuego, es necesario saber: Cómo representar figuras en la pantalla Cómo se manejan las coorde...
Continuando la serie de tutoriales para la creación de instaladores para programas escritos en Java, en esta oportunidad...
Un SGA «Sistema de Gestión de Almacenes» es un programa informático destinado a gestionar las entradas y salidas de pro...
¿Quieres iniciarte en la programación? ¿Eres un programador impaciente que odia instalar cualquier software en su comput...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...