
En este post personalizaremos una tabla JTable Swing para pintar una imagen de fondo y darle un poco de estilo al encabezado como a las celdas que componen la tabla.
Herramientas:
Tiempo: 15 minutos
Comencemos el proyecto
Paso 1. Creamos un nuevo proyecto con nombre «Tabla con Imagen«, agregamos las siguientes clases y paquetes:
La imagen que usamos (fondo_paisaje.png) es de tipo PNG con dimensiones 1920×1080 descargado desde internet, puede utilizar otra imagen teniendo en cuenta que una imagen mayor consume más memoria y una imagen pequeña se pixelara al estirarse para encajar en pantalla, utilice imagen según su conveniencia.
Paso 2. La clase TImagen.java se extiende de un JScrollPane y dentro de ella colocamos un JTable, pintamos la imagen en el scrollpane y la tabla sera transparente, de esa forma la imagen puede verse a través de las celdas del JTable.
Esta clase contiene ademas 2 clases privadas que tienen la función de pintar tanto el encabezado como las celdas de la tabla.
import java.awt.Color; import java.awt.Component; import java.awt.Font; import java.awt.Graphics; import javax.swing.BorderFactory; import javax.swing.ImageIcon; import javax.swing.JLabel; import javax.swing.JScrollPane; import javax.swing.JTable; import javax.swing.SwingConstants; import javax.swing.table.DefaultTableCellRenderer; import javax.swing.table.TableCellRenderer; /** * @see https://www.jc-mouse.net/ * @author mouse */ public class TImagen extends JScrollPane { final ImageIcon image = new ImageIcon(getClass().getResource("/example/fondo_paisaje.png")); private JTable table; /** * Constructor de clase */ public TImagen() { super(); TImagen.this.setOpaque(false); TImagen.this.getViewport().setOpaque(false); table = new JTable() { { setOpaque(false); setShowVerticalLines(false); setShowHorizontalLines(true); //render de celdas setDefaultRenderer(Object.class, new CeldalRenderer()); //render de encabezado getTableHeader().setDefaultRenderer(new EncabezadoRenderer()); } }; TImagen.this.setViewportView(table); } public JTable getTable() { return table; } public void setTable(JTable table) { this.table = table; } @Override protected void paintComponent(Graphics g) { g.drawImage(image.getImage(), 0, 0, getWidth(), getHeight(), this); super.paintComponent(g); } /** * Clase para manejar la apariencia de las celdas de la tabla */ private class CeldalRenderer extends DefaultTableCellRenderer { public CeldalRenderer() { CeldalRenderer.this.setOpaque(false); } @Override public Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) { Component cellComponent = super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column); if (isSelected) { setBackground(new Color(255,255,255)); setOpaque(true); setBorder(BorderFactory.createMatteBorder(1, 1, 1, 1, new Color(0,0,0))); setFont(new Font("Consolas", Font.BOLD, 12)); } else { setOpaque(false); setFont(new Font("Consolas", Font.PLAIN, 12)); setBorder(null); } return cellComponent; } } /** * Clase para menajar el encabezado de la tabla */ private class EncabezadoRenderer extends JLabel implements TableCellRenderer { public EncabezadoRenderer() { EncabezadoRenderer.this.setHorizontalAlignment(SwingConstants.CENTER); EncabezadoRenderer.this.setFont(new Font("Consolas", Font.BOLD, 14)); EncabezadoRenderer.this.setForeground(new Color(255, 255, 255)); EncabezadoRenderer.this.setBackground(new Color(0,0,0)); EncabezadoRenderer.this.setOpaque(true); EncabezadoRenderer.this.setBorder(BorderFactory.createMatteBorder(1, 1, 1, 1, new Color(255, 255, 255))); } @Override public Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) { setText(value.toString()); return this; } } }
Paso 3. Solo nos queda implementar nuestra tabla en un formulario con algunos datos, para esto, escribimos lo siguiente en la clase Main.java
import javax.swing.JFrame; import javax.swing.table.DefaultTableModel; /** * @see https://www.jc-mouse.net/ * @author mouse */ public class Main { public static void main(String[] args) { JFrame frame = new JFrame("Tabla con Imagen de fondo"); DefaultTableModel model = new DefaultTableModel(new Object[][]{ {"Lorem ipsum", "Sed ne iisque", "Periculis dignissim"}, {"Vis vitae", "Periculis dignissim", "Cu pro ornatus"}, {"Sed ne iisque", "At percipit", "Vis vitae"}, {"Vitae tollit", "Cu pro ornatus", "At percipit"}, {"Lorem ipsum", "Vitae tollit", "At percipit"}, {"Cu pro ornatus", "Lorem ipsum", "Sed ne iisque"}, {"Vitae tollit", "At percipit", "Vis vitae"}, {"Sed ne iisque", "Cu pro ornatus", "Lorem ipsum"}, {"Vis vitae", "Periculis dignissim", "Vitae tollit"}, {"Lorem ipsum", "Vitae tollit", "At percipit"}, {"Sed ne iisque", "At tollit", "Vis vitae"}, {"Sed ne iisque", "Lorem ipsum", "Periculis dignissim"} }, new Object[]{"Columna A", "Columna B", "Columna C"}); //tabla personalizada TImagen tImagen = new TImagen(); //agrega modelo tImagen.getTable().setModel(model); frame.add(tImagen); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(500, 400); frame.pack(); frame.setVisible(true); } }
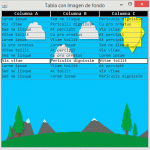
Ejecutamos y tenemos
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En este tutorial construiremos una aplicación en JavaFX para leer datos de un servicio web Herramientas IDE Netbeans 8.x...
¿Que es Jaspersoft Studio? Jaspersoft Studio es el nuevo diseñador de informes basado en Eclipse para JasperReports y Ja...
easyUML es una herramienta para crear diagramas UML para NetBeans de forma visual. Adecuado para el aprendizaje de este...
En este tutorial crearemos una aplicación que bloqueara toda la pantalla de la PC y no nos dejara realizar ninguna tarea...
¿Qué es javaFX? JavaFX es una familia de productos y tecnologías de Sun Microsystems, adquirida por Oracle Corporation,...
El siguiente código te permite abrir enlaces web desde un JLabel, ademas aprovechando el soporte a etiquetas HTML del co...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
o.O!!!!!!!!! muchas gracias por esto carnal!!!!!!!!! saludos!!!!