
TextInput es una caja de texto que implementa el estilo de Material Design popular en dispositivos móviles, pero este swing es para aplicaciones de escritorio en java, esta componente viene con su par TextInputPass para contraseñas. La librería es totalmente gratuita y es su «primera versión primera» 🙂 así que es 99% posible que se encuentren errores, si así fuera por favor notificar en los comentarios.
Instalación
Paso 1
Descomprima el archivo RAR en algún sitio de su computadora (Ej.: «C:\Program Files\mis librerias\materialdesign«, «D:\java\librerias\materialdesign«, etc )
En el encontrara 2 archivos:
Paso 2
Con Netbeans abierto:
Dirígete al menú Herramientas → Librerias, se abrira una ventana:
1. Presione el botón «new library…» para crear una nueva librería con el nombre de «Material Design»
2. En la pestaña «Ruta de clases», presionar el botón «Archivo JAR/Carpeta…» y buscar en el disco el archivo MDTextInput-1.0.8-bin.jar del paso 1
3. En la Pestaña «Javadoc» , presionar el boton «Archivo ZIP/Carpeta…» y buscar en disco la carpeta «javadoc» del paso 1
4. Presionar «Aceptar» para guardar la libreria
Paso 3
1. En la sección de «Paleta», realizar clic derecho → Administrador de paleta…
2. En la ventana «Administrador de Paleta«, clic en «Nueva categoría…», en nombre de categoría escribir «Material Design»
3. Presionar el botón «Add from Library…» (Agregar desde librería) → buscar y seleccionar la librería creada en el paso 2, presionar siguiente.
4. Seleccionar «TextInput» y «TextInputPass», presionar siguiente
5. Seleccionar la carpeta «Material Design» y presionar «Terminar» «Cerrar»
Si siguió todos los pasos correctamente, en la sección de Paleta , debe tener lo siguiente:
Aplicación de ejemplo
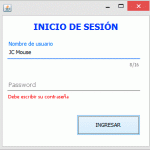
Para este ejemplo desarrollaremos un formulario de login al estilo Google Mail 🙂
Paso 1. Crea un proyecto en Netbeans llamado «Test Material Design» y agrega un JFrame como se ve en la siguiente imagen:
Utiliza el Look and Feel de «Windows«, es el que mejor se acomoda a este estilo minimalista.
Paso 2. En el diseñador de interfaces, agrega 1 textInput y 1 textInputPass, ademas de 1 botón como se ve a continuación:
Paso 3. Tanto textInput como textInputPass tienen las mismas propiedades que un JTextField, ademas de unas propias:
Selecciona textInput1 y cambia las siguientes propiedades:
Selecciona textInputPass1 y cambia las siguientes propiedades:
Paso 4. Doble clic en el botón (jButton1) para abrir en modo código y pegar el siguiente código:
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) { if (this.textInput1.getText().trim().length() > 0) { textInput1.setErrorEnabled(false); if (this.textInput1.getText().trim().length() > 16) { textInput1.setError("Longitud maxima de " + textInput1.getMaxLength() + " caracteres"); textInput1.setErrorEnabled(true); } else if (this.textInputPass1.getText().trim().length() > 0) { textInputPass1.setErrorEnabled(false); textInput1.setErrorEnabled(false); JOptionPane.showMessageDialog(this, "Usuario: " + textInput1.getText() + "\n" + "Contraseña: " + textInputPass1.getText() + "\ngracias!!!"); } else { textInputPass1.setError("Debe escribir su contraseña"); textInputPass1.setErrorEnabled(true); } } else { textInput1.setError("Debe escribir su nombre de usuario"); textInput1.setErrorEnabled(true); } }
Ejecutar
Enlace de descarga
ACTUALIZADO 02/06/2017 v1.0.8
Tamaño 69kb
<<LINK ECONÓMICO>>
Enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
Java Network Launching Protocol (JNLP) es una especificación usada por Java Web Start. Esta especificación, permite tene...
En post anteriores se vio algunos conceptos y ejemplos de lo que es el patrón MVC, dando un paso más adelante ahora con...
En este post crearemos una aplicación en Android Studio para conectarnos con nuestra base de datos de Firebase y leer al...
BottomNavigationView es una barra de navegación que se sitúa en la parte inferior de la pantalla en los dispositivos móv...
Segunda parte del tutorial [Introducción a Scene Builder y MVC (Parte I)]. En esta segunda parte, completaremos el diseñ...
En este segundo post sobre Android y SQLite, veremos el uso de los métodos de gestión de base de datos más utilizados, e...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
El mensaje de error no podría aumentar el tamaño de la fuente? Me gustaría saber esto. Gracias
No se puede por el momento, el tamaño es fijo, pero no es una mala idea para una nueva versión, si tienes más sugerencias estamos listos para escucharte
Hola, deberían dar el código fuente libre del MDTextInput aunque es muy fácil de descompilar con diversos programas, me parece que le falta algunas funciones de los Textfield como el arrow posicionado al llamar al método requestfocus y el KeyListener que simplemente no funciona por que se le da al componente y no al jtextfiled que ustedes crean en su clase TextInput, se podría implementar mas fácilmente si dieran acceso a su código o pondrían un get a su jtextfiled, espero puedan implementar esas funciones que creo que ahorraría tiempo a muchos, para no estar descompilando el código y modificarlo para que esten disponibles esas funciones.