
El control de paginación de JavaFX (Pagination) se usa para navegar a través de varias paginas de contenido divididas en partes más pequeñas, por ejemplo la lista de correros de GMail usa paginación, los resultados de búsqueda de Google usa paginación.
A continuación crearemos un proyecto FX para aprender a usar este control en tus aplicaciones java. En el ejemplo de este tutorial, se cargara en el paginador una lista de nombres aleatorios entre los que podremos navegar pulsando en cada botón del paginador.
Necesitamos:
Tiempo: 30 minutos
Nivel: Novato
Paso 1. El Proyecto
Ve al menu Archivo → New Project → JavaFX (Categories) → JavaFX FXML Application (Projects)
A continuación escribe el nombre del proyecto «JavaFXPagination» y deja el resto de los valores por defecto.
Clic en Terminar para crear el proyecto.
Paso 2. La Vista
Doble clic sobre «FXMLDocument.fxml» para abrir el archivo en el Scene Builder, elimina el Button y Label creados por defecto, en el menú desplegable «Controls«, busca el control Pagination y arrastra hasta el diseñador. Con ayuda del mouse dale un ancho y alto de 300×300 y acomodalo en la interfaz. Es el único control que utilizaremos en la interfaz.
Con el control Pagination seleccionado, en el menú de la derecha busca la opción «Code«, busca la propiedad fx:id y escribe «pagination» este es el nombre con el que identificaremos al control desde el código. Podemos cambiar sus propiedades desde esta vista, pero lo haremos todo por código. Guarda los cambios y cierra el Scene Builder.
Paso 3. Código extra
Antes de proseguir, con el Controlador, definiremos una clase aparte el cual tendrá 2 métodos, un método para generar nombres aleatorios y otro método para generar colores en formato hexadecimal, también aleatorios.
Para crear el archivo, clic derecho sobre el paquete «javafxpagination» new → Java Class… el nombre de la clase sera «Dummy«, es solo un nombre, puede ser cualquier otro 🙂 , lo importante son las funciones que contiene.
La clase es la siguiente:
package javafxpagination; import java.util.ArrayList; import java.util.Random; /** * @see https://www.jc-mouse.net/ * @author mouse */ public class Dummy { /** * Genera un nombre aleatorio * @return String nombre de la forma Juan Perez Pereira */ static String getFullName(){ Random randomGenerator = new Random(); ArrayList<String> name = new ArrayList(); name.add("Juan");name.add("Carmen"); name.add("Maria");name.add("Camila"); name.add("Pablo");name.add("Cornelio"); name.add("Anibal");name.add("Ruben"); name.add("Julio");name.add("Manfred"); name.add("Ana");name.add("Luis"); name.add("Luz");name.add("Lucas"); name.add("Gretta");name.add("Lauren"); ArrayList<String> lastName = new ArrayList(); lastName.add("Perez");lastName.add("Bayle"); lastName.add("Panama");lastName.add("Simpsons"); lastName.add("Choque");lastName.add("Bush"); lastName.add("Tamayo");lastName.add("Obama"); lastName.add("da Silva");lastName.add("Trump"); lastName.add("Souza");lastName.add("Toledo"); String fullName = name.get(randomGenerator.nextInt(name.size())) + " " + lastName.get(randomGenerator.nextInt(lastName.size())) + " " + lastName.get(randomGenerator.nextInt(lastName.size())); return fullName; } /** * Genera un color aleatorio en formato hexadecimal * @return String color de la forma #FFFFFF */ static String randomHexColor(){ Random randomGenerator = new Random(); int r = randomGenerator.nextInt(155) + 100; int g = randomGenerator.nextInt(155) + 100; int b = randomGenerator.nextInt(155) + 100; return String.format("#%02x%02x%02x", r, g, b); } }//end Dummy
Paso 4. El Controlador
Una vez definido la clase Dummy con todos los métodos que necesitamos, abrimos el archivo «FXMLDocumentController» y podremos ver algo como esto:
1 public class FXMLDocumentController implements Initializable { 2 3 @FXML 4 private Label label; 5 6 @FXML 7 private void handleButtonAction(ActionEvent event) { 8 System.out.println("You clicked me!"); 9 label.setText("Hello World!"); 10 } 11 12 @Override 13 public void initialize(URL url, ResourceBundle rb) { 14 // TODO 15 } 16 17 }
Borra desde la linea de código 3 hasta la 10.
Reemplaza los imports por los siguientes:
import java.net.URL; import java.util.ResourceBundle; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.Node; import javafx.scene.control.Label; import javafx.scene.control.Pagination; import javafx.scene.layout.VBox; import javafx.util.Callback;
Declara el control de Pagination que agregamos en la vista
@FXML Pagination pagination;
En el método initialize del controlador, agrega el siguiente código:
@Override
public void initialize(URL url, ResourceBundle rb) {
//Propiedades del control Pagination
pagination.setMaxPageIndicatorCount(7);//Cantidad de botones para el paginador
pagination.setPageCount(12);//cantidad de paginas
pagination.setStyle("-fx-border-color:green;");//estilo CSS del control FX
//establece lo que retornara el paginador cuando se haga clic en algun boton
pagination.setPageFactory(new Callback<Integer, Node>() {
@Override
public Node call(Integer pageIndex) {
return createPage(pageIndex);
}
});
}
Para terminar, definimos el método que creara la pagina que veremos en el paginador cuando hagamos un clic sobre algún botón:
/** * Crea el contenido del control de paginacion * llamado por el metodo setPageFactory * @param pageIndex posicion del paginador * @return VBox Contenedor */ public VBox createPage(int pageIndex) { int itemsPerPage = 8;//items por pagina VBox box = new VBox();//contenedor int page = pageIndex * itemsPerPage; for (int i = page; i < page + itemsPerPage; i++) { //Crea un Label con un nombre aleatorio Label text = new Label( (i+1) + ".- " + Dummy.getFullName()); //Agrega estilo CSS al Label con un color de fonto aleatorio text.setStyle("-fx-font-size:16;-fx-background-color:" + Dummy.randomHexColor() + ";-fx-pref-width:300px;-fx-padding:8px 0 8px 8px;"); box.getChildren().add(text); } return box; }
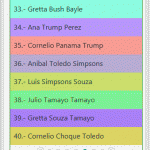
Ejecutamos y tenemos:
BONUS
Si quieres cambiar el estilo del paginador puedes usar CSS, otra opción es agregar la siguiente linea de código en el método initialize del controlador:
pagination.getStyleClass().add(Pagination.STYLE_CLASS_BULLET);
Y así tenemos:
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
Java 8 trae consigo una nueva versión del motor de JavaScript llamada Nashorn, este motor introduce mejoras de rendimien...
Secret (https://getsecret.now.sh/) es una aplicación web gratuita que te permite enviar mensajes temporales cifrados que...
Un SGA «Sistema de Gestión de Almacenes» es un programa informático destinado a gestionar las entradas y salidas de pro...
Todo producto tecnológico tiene un ciclo de vida, algunos bastante corto otros muy largo, podemos mencionar el software...
En matemática, la multiplicación o producto de matrices es la operación de composición efectuada entre dos matrices, o b...
En este tutorial crearemos un interesante efecto de explosión al momento de abrir un JPanel, este efecto puede extenders...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...