
En este post aprenderemos a usar los gráficos 2d que viene con JavaFX en nuestras aplicaciones java swing. Esto puede sernos de utilidad cuando necesitemos mostrar un gráfico sencillo sin tener que estar agregando otras librerías a nuestro proyecto.
Necesitamos:
Nivel: Intermedio Avanzado
Paso 1: El proyecto
Creamos un nuevo proyecto Java Application que llamaremos «PieChartFX«, a continuación creamos los paquetes necesarios y agregamos un JFrame con el nombre de «PieChartJFrame»
Paso 2: Interfaz
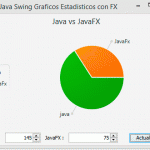
Ayudándonos de las herramientas de diseño de Netbeans, crearemos la siguiente interfaz:
A los spinner debes colocar un tipo de modelo numérico.
Paso 3: Código
Abre el JFrame en modo código
import java.awt.BorderLayout; import java.util.Set; import javafx.application.Platform; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.embed.swing.JFXPanel; import javafx.geometry.Side; import javafx.scene.Node; import javafx.scene.Scene; import javafx.scene.chart.PieChart; import javafx.scene.chart.PieChart.Data; import javafx.scene.control.Label; import javafx.scene.paint.Color; import javafx.scene.shape.Rectangle;
/** * Contenedor para el grafico */ private final JFXPanel jfxPanel = new JFXPanel(); /** * Para almacenar los datos del grafico */ private ObservableList<Data> data2d = FXCollections.observableArrayList(); /** * Grafico 2d FX */ private PieChart pieChart = new PieChart();
/** * Crea escena fx */ private void createScene(){ Platform.runLater(() -> { pieChart.setTitle("Java vs JavaFX");//titulo del grafico pieChart.setLegendSide(Side.LEFT);//Posicion de leyenda pieChart.setData(getChartData()); updateColors(); jfxPanel.setScene(new Scene(pieChart)); }); } /** * devuelve los valores para el grafico 2d */ private ObservableList<Data> getChartData() { data2d.addAll(new PieChart.Data("java", 55), new PieChart.Data("JavaFx", 87)); return data2d; } /** * Actualiza colores de la torta y su leyenda */ private void updateColors(){ //colores para cada seccion de la torta Color[] colors = { Color.web("#04B404"), Color.web("#FF8000") }; int i = 0; //cambia colores de cada seccion de la torta for (PieChart.Data data : data2d) { String hex = String.format( "#%02X%02X%02X", (int)( colors[i].getRed() * 255 ), (int)( colors[i].getGreen() * 255 ), (int)( colors[i].getBlue() * 255 ) ); data.getNode().setStyle( "-fx-pie-color: "+hex+";"); i++; } //cambia colores de la leyenda Set<Node> items;items = pieChart.lookupAll("Label.chart-legend-item"); i = 0; for (Node item : items) { Label label = (Label) item; final Rectangle rectangle = new Rectangle(20, 20, colors[i]); label.setGraphic(rectangle); i++; } } /** * Actualiza valores del gráfico * @param java valores para java * @param javafx valores para javafx */ private void setChartData(int java, int javafx){ Platform.runLater(() -> { data2d.clear(); data2d.addAll(new PieChart.Data("java", java), new PieChart.Data("JavaFx", javafx)); updateColors(); }); }
public PieChartJFrame() { initComponents(); setTitle("Java Swing Graficos Estadisticos con FX"); setLocationRelativeTo(null); //crea la escena en javafx createScene(); //añade grafico FX a Swing jPanel1.setLayout(new BorderLayout()); jPanel1.add(jfxPanel,BorderLayout.CENTER); }
private void btnUpdateActionPerformed(java.awt.event.ActionEvent evt) { setChartData( Integer.valueOf(jSpinner1.getValue().toString()),Integer.valueOf(jSpinner2.getValue().toString())); }
ejecutamos el proyecto (F6)
Link de descarga pobre <<AQUI>>
Enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
Radio.Garden es un proyecto interactivo desarrollado por el Instituto Holandés para el Sonido y la Visión en cooperación...
Zoom es un software de videollamadas y reuniones virtuales, accesible desde computadoras de escritorio, computadoras por...
En post anteriores se vio algunos conceptos y ejemplos de lo que es el patrón MVC, dando un paso más adelante ahora con...
Completa agenda para organizar tu vida personal y/o profesional, si te olvidas de acontecimientos familiares, citas de t...
Cuando se realizan aplicaciones en java con base de datos y se llega a un punto donde es necesario realizar una consulta...
Un BLOB en SQL es un tipo incorporado que almacena un Objeto Binario Grande como un valor de columna en una fila de una...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...