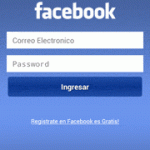
Construye la interfaz de facebook
- JC Mouse
- sábado, julio 20, 2013
- Android
En este tutorial veremos un poco lo que es el diseño de interfaces en android, en lugar de colocar el ejemplo de uso de las diferentes partes que compone un GUI, decidí que lo mejor seria crear una aplicación que muestre paso a paso la construcción de una interface gráfica, añadiendo también un poco de