Kotlin es un lenguaje de programación relativamente nuevo que ha ido ganando terreno en el desarrollo de aplicaciones para móviles tanto así que desde el 2017 Google anuncio que Kotlin pasaba a formar parte junto Java del lenguaje oficial de desarrollo de Android y muchos apuntan ya a que reemplazara por completo a Java en muy poco tiempo.
Programar aplicaciones con Kotlin para dispositivos móviles no puede ser más sencillo con Android Studio, las ultimas versiones de Android Studio 3.x ya traen instalado el plugin para Kotlin por defecto y lo único que se tiene que hacer es ir actualizando este según aparezcan nuevas versiones para eliminar los bugs de versiones pasadas.
Instalación/Actualización
File -> Settings… -> Plugins -> Install JetBrains Plugins… En el buscador escribir Kotlin, instalar y/o actualizar según sea el caso y listo.
Reiniciar para aplicar los cambios.
Primer «Hola Mundo»
Para crear un proyecto Kotlin desde Android Studio se realiza el mismo procedimiento como si se tratara de un proyecto para java, claro esta con un pequeño detalle extra, veamos como.
Para crear el proyecto vamos al menú File -> New -> New Project
Ingresamos los datos del proyecto, a continuación debemos marcar la opción Include Kotlin Support y presionar el botón [Next]
A continuación procedemos como en cualquier otro proyecto desarrollado con Android Studio. Para este ejemplo seleccionamos un Activity de tipo Empty Activity, dejamos los nombres por defecto y presionamos el botón [finish] para crear el proyecto, esperamos unos segundos a que el IDE termine de crear y descargar los archivos necesarios.
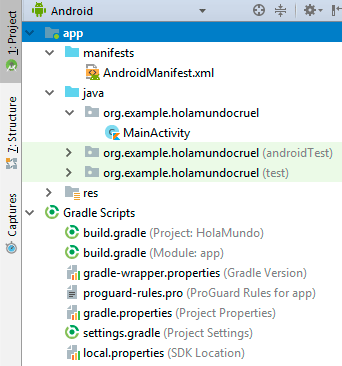
Una vez que se termine de crear el proyecto, podemos observar que la estructura del proyecto es la misma que si se tratara de un proyecto con Java, la diferencia esta en que ahora los archivos de código tendrán la extensión *.kt

El código tampoco presenta grandes diferencias entre Java y Kotlin, es más, Kotlin no solo esta pensado para trabajar junto a java sino que su sintaxis es tan similar que migrar entre uno y otro lenguaje no es cosa del otro mundo.
Para terminar el post, solo nos falta implementar el clásico saludo «Hola Mundo«.
Al crear el proyecto, por defecto se crea un layout con un TextView, debemos agregarle un ID editando el XML de la siguiente manera:
Y finalmente escribimos el código en nuestra clase MainActivity.kt
Ejecuta en tu emulador o en un dispositivo físico y listo
enjoy!!!
La Deep Web ese gran pedazo oscuro de la internet que según dicen algunos moralistas o.O no debes entrar porque te puede[...]
Un Tile o azulejo, es una parte seccionada de una imagen, por ejemplo la imagen de abajo (chica anime) esta dividida en[...]
JavaFX un producto de Sun Microsystems/Oracle Corporation que salio a la luz para competir con tecnologías como Flash o[...]
Problema: Implemente el código necesario en Kotlin para resolver una ecuación de segundo grado de números reales: Soluci[...]
En este post veremos como imprimir secciones de un formulario en java implementando la Interface Printable. La clase que[...]
En este post implementaremos el código necesario para multiplicar matrices con el lenguaje Kotlin, pero para realizar es[...]