
El siguiente código te permite abrir enlaces web desde un JLabel, ademas aprovechando el soporte a etiquetas HTML del componente swing, se utiliza estilos CSS para dar algunos efectos a los enlaces cuando el mouse pase sobre el texto, cuando se realice un click sobre nuestro label, se abrirá la dirección URL que le indiquemos en el navegador predefinido del sistema, si no puede abrir el link, muestra un mensaje de error.
La clase que hace todo lo anteriormente descrito se llamada «JLabelLink.java» y el código es:
import java.awt.Cursor; import java.awt.Desktop; import java.awt.Dimension; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; import java.io.IOException; import java.net.URI; import java.net.URISyntaxException; import javax.swing.JLabel; /** * @web https://www.jc-mouse.net * @author Mouse */ public class JLabelLink extends JLabel{ private String text=""; private String TextLink=null; private URI uri; public JLabelLink(){ super(); this.setCursor(Cursor.getPredefinedCursor( Cursor.HAND_CURSOR )); this.setPreferredSize( new Dimension(34,14) ); this.setVisible(true); //Eventos del raton sobre el JLabel addMouseListener(new MouseAdapter() { @Override public void mouseClicked(MouseEvent e) { Abrir_URL(uri); } @Override public void mouseEntered(MouseEvent e) { setText(text,false); } @Override public void mouseExited(MouseEvent e) { setText(text,true); repaint(); } }); } /** * Coloca la dirección web */ public void setLink( String link ) { try { uri = new URI(link); } catch (URISyntaxException e) { throw new RuntimeException(e); } } /** * Coloca el texto que contiene el enlace web */ public void setTextLink( String texto ) { this.TextLink = texto; } /** * Se sobreescribe metodo */ @Override public void setText( String value ){ setText( value ,false ); } /** * Retorna el texto sin las etiquetas HTML */ public String getTextSinFormato(){ return text; } /** * Da formato al texto para añadir las etiquetas HTML necesarias */ private void setText(String text, boolean inout){ //Estilo CSS String css = "<style type='text/css'>" + ".link {text-decoration: none;font-weight: bold;color:#000000;}" + ".link_hover{color:rgb(255,0,0);text-decoration:underline;}" + "</style>"; //estilo css segun el mouse este dentro o fuera String clase = (inout)? "link":"link_hover"; //forma el texto HTML String html_text = (TextLink!=null)?text.replace(TextLink, "<span class='"+clase+"' >" +TextLink + "</span>"):text; //coloca al padre super.setText("<html>"+ css +"<span>"+ html_text + "<span/></html>"); this.text = text; } /** * Abre enlace web en el navegador */ private void Abrir_URL(URI uri) { if (Desktop.isDesktopSupported()) { Desktop desktop = Desktop.getDesktop(); try { desktop.browse(uri); } catch (IOException e) { System.err.println("Error: No se pudo abrir el enlace" + e.getMessage() ); } } else { System.err.println("Error: Error de compatibilidad en la plataforma actual. No se puede abrir enlaces web."); } } }
Para implementar este JLabel personalizado debemos hacer lo siguiente, creamos una nueva instancia de clase, le damos un tamaño al componente y le agregamos un texto, seguidamente le añadimos el enlace web y opcionalmente, le añadimos la palabra o palabras que aparecerán subrayadas y de un color rojo cuando el puntero del mouse entre dentro el jlabel.
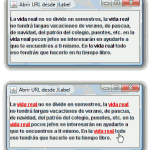
JLabelLink link = new JLabelLink(); link.setSize( 300,120); link.setText("La vida real no se divide en semestres, la vida real no tendrá largas vacaciones de verano, " + "de pascua, de navidad, del patrón del colegio, puentes, etc. en la vida real pocos jefes se " + "interesarán en ayudarte a que te encuentres a ti mismo. En la vida real todo eso tendrás que hacerlo " + "en tu tiempo libre."); link.setLink("http://www.google.com.bo"); link.setTextLink("vida real"); this.add(link);
Para este ejemplo hago uso de una frase de Bill Gates, modificada solo para fines didacticos, la frase original es:
La vida real no se divide en semestres, no tendrá largas vacaciones de verano, de pascua, de navidad, del patrón del colegio, puentes,etc. y pocos jefes se interesarán en ayudarte a que te encuentres a ti mismo. Todo eso tendrás que hacerlo en tu tiempo libre.
Bájate el proyecto del ejemplo en netbeans 6.9
Enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
El Ascii Art o Arte Ascii, consiste en realizar dibujos con los caracteres ASCII (Código Americano Estándar de Intercamb...
Cuando se desarrolla una aplicación, puede ser un requisito que este tenga soporte para varias tipos de base de datos, s...
La base de datos elegida es Access 2007 (*.accdb), pero claro la migracion hacia otra base de datos como MySQL o Postgre...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
En este tutorial crearemos un componente swing para java que podremos usar en cualquiera de nuestros proyectos, el compo...
Tink es una biblioteca de cifrado desarrollada por un grupo de criptógrafos e ingenieros de seguridad de Google lanzado...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
Hola excelente lo que haces me encanta todas las aplicaciones que subes. pero quisiera pedirte que me recomiendes o me digas que libros usaste para aprender tanto java.
te confieso que me cuesta entender la orientación a objetos, gracias y espero pronta respuesta.
NovaG8@hotmail.com
pues eso es difícil, hay muchos y muy buenos tutoriales en la web, mal haría al recomendarte uno en específico, debes buscar uno que lo entiendas, no todos explican igual y por ende no todos aprenden de la misma forma
Que hubo Jc-mouse tengo un problema y no se como hacerlo necesito como hacer un jsplitpane en netbeans una imagen de lo esperado http://htmlimg3.scribdassets.com/6vb4vr2mtc1npsy8/images/55-df199d33ce.jpg espero una pronta respuesta se lo agradezco…
🙂 no te entiendo, quieres añadir una imagen al jsplitpane o quieres crear un desde cero 🙂
Hola jc-mouse muy buenna su pagina, prodria hacer un tutorial sobre cliente- servidor en java sobre una factura en base de datos… espero pronta respuesta…
tomo nota 🙂 pero por el momento no creo, con mayor seguridad a finales de octubre 🙂
mouse contesta a todo el mundo jajajaj menos a mi jajaj pero bn sigo aprendiendo
gracias men
o.O
Amigo estoy esperando el tuto de cliente servidor en java de un sistema de factura…
o.O
Puede o no puede hacer el de cliente servidor en java de un sistema de factura
🙂 por el momento no creo, tal vez mas adelante 🙂
una pregunta porfa ese programa esta muy bueno me gustaria saber si desde esa ventana puedo llo actualizar el sitio web ??
bueno me gustaria hacer un programa q llame a una pagina web y y la pueda actualizar y zonar como alarma cuando la pagian le agreguen algo es una pagian de comprar pero nose sabe la hora que los colocan y quiero crear como un sistema de alarma para poder saber cuando colocan el producto y poder comprar y no puedo descargar este codigo fuente de este proyecto que muestras ayuda porfa