¿Qué es javaFX?
JavaFX es una familia de productos y tecnologías de Sun Microsystems, adquirida por Oracle Corporation, para la creación de Rich Internet Applications (RIAs), esto es, aplicaciones web que tienen las características y capacidades de aplicaciones de escritorio, incluyendo aplicaciones multimedia interactivas, aplicaciones para celulares, la web, TV, consolas de videojuegos, reproductores Blu-ray, etc. Para el desarrollo de aplicaciones JavaFX se usa un lenguaje declarativo, tipado llamado JavaFX Script, además puede integrarse código Java en programas JavaFX. [Wikipedia]
Entre las novedades y diferencias con swing podemos citar:
Para comenzar a programar en javaFX debemos preparar nuestro espacio de trabajo, para esto necesitamos de las siguientes herramientas:
Descarga e instala java y netbeans, si ya los tienes, debes actualizarlos, es preferible trabajar con las ultimas versiones. Netbeans ya viene con javaFX por lo que al instalar el IDE estarás instalando esta tecnología. Si vamos al menú Archivo → Proyecto nuevo, podremos ver que ya tenemos la categoría javaFX activada y lista para usar.
¿Qué es JavaFX Scene Builder?
Si bien instalando las dos herramientas más arriba citadas ya estamos en condiciones de escribir programas en javaFX nos veríamos forzados a escribir código puro para los archivos archivos *.fxml (utilizados para definir interfaces, los veremos con más detalle más adelante) . A diferencia de las aplicaciones swing que cuentan con un editor gráfico incorporado en netbeans, para archivos fxml no tiene.
Pero aquí es donde aparece JavaFX Scene Builder, esta es una herramienta visual que permite editar los archivos *.fxml siguiendo el principio del WYSIWYG (Lo que ves es lo que obtienes).
Descarga e instala este editor en tu pc.

Agregar Scene Builder a Netbeans
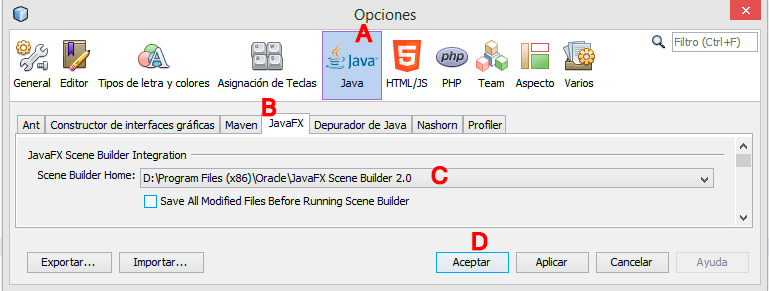
Para terminar este post , agregaremos el editor FX a Netbeans, esto es muy sencillo, vamos menú Heramientas → Opciones → selecciona la opción de JAVA. A continuación seleccionamos la pestaña javaFX, en la opción Scene Builder Home desplegamos el combo y presionamos la opción «browse…» buscamos la carpeta en donde instalamos el editor y seleccionamos, presionamos «Aceptar» para guardar los cambios.

HOLA MUNDO
Para probar que tenemos todo bien instalado y configurado, crearemos el clásico e infaltable «Hola mundo«.
Vamos a menú Archivo → Proyecto Nuevo → seleccionamos la categoría JavaFX y el tipo de proyecto JavaFX FXML Application, presionamos en siguiente, escribimos un nombre para el proyecto «JavaFXHolaMundo» e indicamos un lugar en donde guardar el proyecto, presionamos el botón «Terminar» para crear el proyecto.
El proyecto que se crea sigue el patrón de diseño MVC (Modelo, Vista y Controlador) donde FXMLDocument.fxml es la vista y FXMLDocumentController.java el controlador.
Ahora que ya tenemos instalado el Scene Builder, para abrir la vista en modo diseño solo debemos hacer doble clic sobre este, o clic derecho → Open. Para agregar cualquier control, solo debemos arrastrarlo hacia la vista. Para que los cambios se vean reflejados en Netbeans, debemos guardar el archivo File → Save
El proyecto que creamos cuenta con un botón y una etiqueta, no necesitamos más en esta ocasión así que cierra el Scene Builder
Para ver el código generado, clic derecho sobre la vista → Edit
FXML: Este es el lenguaje basado en XML que nos permite definir las interfaces en javaFX, si ya programaste en android estarás familiarizado con esta forma de trabajar y si no, no tengas miedo que es muy fácil. También es posible crear vistas mediante código java, pero con fxml es más sencillo.
En primera linea vemos que el archivo sera codificado usando UTF-8, a continuación vemos los IMPORT y después las etiquetas XML
A medida que avancemos con los post nos familiarizaremos con las etiquetas, por ahora solo nos importa saber que:
Abre el archivo FXMLDocumentController.java y busca el método handleButtonAction (Método que se ejecuta cuando se presiona el botón) ahí encontraras a la etiqueta label al cual se le asigna un texto, cámbialo por «Hola Mundo»
@FXML
private void handleButtonAction(ActionEvent event) {
System.out.println(«You clicked me!»);
label.setText(«Hola Mundo»);
}
@Override
public void initialize(URL url, ResourceBundle rb) {
// TODO
}
}
Ejecuta el proyecto
Enjoy!!!
En este tutorial «Android Bolivia» construiremos nuestra propia aplicación para molestar a los amigos con sonidos divert[...]
La clase hashMap es muy util para almacenar objetos de la forma ( Clave, Objeto ), donde Clave es un identificador único[...]
Ya sea para desarrollo de software o para cualquier otro tipo de tareas donde necesitas plasmar una idea de forma rápida[...]
En este post diseñaremos un reporte de un padrón electoral con dos columnas que contendrá los certificados de sufragio e[...]
Netbeans tiene soporte para trabajar con varias herramientas de control de versiones, GIT es una de ellas, esta herramie[...]
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a[...]