
Los smartphone al no tener los típicos botones de los celulares, su pantalla es sensible al movimiento, esto se llama «touchscreen» y claro, este evento esta disponible para su uso en la programación. Los eventos touch, pueden ser simples (un solo dedo) o multiples (varios dedos), su implementación no es complicada y es justamente lo que haremos en este tutorial, crearemos una aplicación que haga uso del evento touch simple y que muestre en pantalla las coordenadas XY que se realiza al mover el dedo sobre la pantalla.
Herramientas necesarias
– Eclipse indigo con android
Nivel: Android novato, java intermedio
La Aplicación
1. Crea un proyecto nuevo Android Application Project llamado «Touch Me» 🙂
Activity: Blank Activity
Activity Name: TouchActivity
Layout Name: activity_touch
2. Utilizaremos el textView (Hello World!) que se crea por defecto. Seleccionamos, y re nombraremos su ID, clic derecho -> Assign ID… por ID «strXY»
Modificamos también el tamaño que ocupa el textView en la pantalla, para realizar esto, teniendo aún seleccionado el textView:
clic derecho -> Layout Width -> Match Parent
clic derecho -> Layout Height -> Match Parent
Match Parent, hace que el control, en este caso un textView tome las dimensiones de su contenedor
3. Abrimos el archivo TouchActivity.java que se encuentra en la carpeta SRC, el código que tenemos es:
package com.tutorial.touchme; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class TouchActivity extends Activity { //code here @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_touch); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.touch, menu); //code here return true; } }
Para implementar los eventos Touch, se hace uso de la interface onTouchListener que tiene como único método onTouch:
onTouch( View v, MotionEvent event )
donde View es el elemento que se envía y el segundo es una instancia de la clase Motion Event .
Clase Motion Event
– MotionEvent.getX(): Coordenada X
– MotionEvent.getY(): Coordenada Y
Las coordenadas se miden en pixeles y el punto (0,0) se encuentra en la esquina superior izquierda del view
– MotionEvent.getAction(), retorna el tipo de evento que se produce, los valores pueden ser :
MotionEvent.ACTION_DOWN, se produce cuando el dedo toca la pantalla
MotionEvent.ACTION_MOVE, se produce cuando el dedo se mueve en la pantalla
MotionEvent.ACTION_CANCEL, se produce cuando el evento es cancelado
MotionEvent.ACTION_UP, cuando el dedo deja de tocar la pantalla
4. Dicho todo esto implementamos el código para el evento Touch move, quedando nuestra clase TouchActivity de la siguiente forma:
package com.tutorial.touchme; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.widget.TextView; public class TouchActivity extends Activity { StringBuilder stringBuilder = new StringBuilder(); TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_touch); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.touch, menu); //new code this.textView = (TextView) findViewById( R.id.strXY ); this.textView.setText("X: ,Y: ");//texto inicial //evento Touch this.textView.setOnTouchListener( new OnTouchListener() { @Override public boolean onTouch( View arg0, MotionEvent arg1 ) { stringBuilder.setLength(0); //si la acción que se recibe es de movimiento if( arg1.getAction() == MotionEvent.ACTION_MOVE ) { stringBuilder.append("Moviendo, X:" + arg1.getX() + ", Y:" + arg1.getY() ); } else { stringBuilder.append( "Detenido, X:" + arg1.getX() + ", Y:" + arg1.getY() ); } //Se muestra en pantalla textView.setText( stringBuilder.toString() ); return true; } }); //end return true; } }
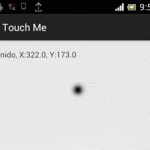
Ejecutamos la aplicación
Proyecto android eclipse
bye 🙂
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
Tiempo atras me pidieron un ejemplo de como realizar un reporte con iReport tipo factura, recibo o como le llamen, compl...
Matando dos pájaros de un solo tiro :), doy respuesta a un par de preguntas que están relacionadas, en este post veremos...
El Método Congruencial Lineal Mixto es el más utilizado en simulación en computadoras digitales y esta basado en una rel...
En este post realizaremos un pequeño ejemplo de validación de archivos XML utilizando el esquema XSD y el lenguaje PHP (...
¿Que es y para que sirve una imagen forense? Una imagen forense es un «clon» (copia bit a bit) de algún dispositivo como...
OS.js a pesar de lo que sugiere su nombre, no es en si un Sistema Operativo, es más, en su web oficial no se nombra por...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...