
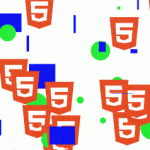
HTML5 junto a javascript permite dibujar figuras llamadas shapes sobre un lienzo que recibe el nombre de «canvas» su uso no es para nada complicado. Para salir de la rutina de los tutoriales que hay en la red, en este tuto crearemos de golpe tres figuras sencillas, círculos, rectángulos y una figura de forma irregular, el logo de html5, combinando todas estas para crear un mosaico de imágenes en el canvas.
Lo primero que necesitamos es la estructura de nuestro archivo html, es la siguiente:
<!DOCTYPE html> <html lang="en" > <head> <meta charset="utf-8" /> <title>Shapes html5</title> <!--[if lt IE 7]> <script type="text/javascript" src="http://info.template-help.com/files/ie6_warning/ie6_script_other.js"></script> <![endif]--> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="shapes.js"></script> </head> <body> <div> <canvas id="canvas" width="1000" height="600"></canvas> </div> <footer> <h3>by jc mouse</h3> </footer> </body> </html>
Como se puede ver en el código anterior, se hace uso de la librería JQuery, no es necesario, puede usarse solo javascript, pero como se vera en futuros post, jquery nos ayuda mucho a la hora de crear eventos y animaciones.
Creamos un nuevo archivo javascript shapes.js, en este archivo colocaremos todas las funciones para crear y pintar los shapes.
las variables globales son:
var canvas; var ctx; var shapes = [];
Las dos primeras exclusivas para el uso del canvas, la segunda es un array donde almacenaremos las figuras.
Las figuras que pintaremos serán tres, círculos, rectángulos y una figura irregular. nos ayudaremos de funciones donde declararemos las propiedades de las figuras ademas de su nombre.
Circulo. para pintar un circulo necesitamos las coordenadas (x, y) y el radio de la misma.
function Circle( x, y, radius ){ this.name = 'Circle'; this.x = x; this.y = y; this.radius = radius; }
Rectangulo. para un rectangulo necesitamos las coordenas de la esquina superio izquierda (x, y) y el ancho y alto de la figura
function Rectangle ( x , y , w , h ) { this.name = 'Rectangle'; this.x = x; this.y = y; this.w = w; this.h = h; }
Figura irregular. El logo de html5 tiene la forma de un escudo con un cinco dentro de ella, para dibujar esta figura en el canvas y solo se necesitara las coordenadas (x,y) de la esquina superios derecha, el tamaño de la figura siempre sera el mismo.
function html5( x , y ) { this.name = 'html5'; this.x = x; this.y = y; }
Las funciones anteriores nos ayudan a declarar las figuras, pero ahora necesitamos otras que las pinten en el canvas.
Circulos.
function drawCircle(ctx, x, y, radius) { ctx.fillStyle = 'rgba(37, 236, 55, 1.0)'; ctx.beginPath(); ctx.arc(x, y, radius, 0, Math.PI*2, true); ctx.closePath(); ctx.fill(); }
Rectangulo.
function drawRectangle(ctx, x, y, w, h ) { ctx.fillStyle = 'rgba(15, 20, 240, 1.0)'; ctx.beginPath(); ctx.rect(x, y, w, h); ctx.closePath(); ctx.fill(); }
Logo de HTML5
function drawhtml5( ctx, x, y ) { ctx.fillStyle = 'rgba(228, 77, 38, 1.0)'; ctx.beginPath(); ctx.moveTo( x, y ); //cuerpo ctx.lineTo( x , y ); ctx.lineTo( x + 100, y ); ctx.lineTo( x + 90 , y + 100 ); ctx.lineTo( x + 50 , y + 114 ); ctx.lineTo( x + 10 , y + 100 ); ctx.closePath(); ctx.fill(); // numero 5 ctx.fillStyle = 'rgba(255, 255, 255, 1.0)'; ctx.beginPath(); //nueva coordenada x = x +20 ; y = y +20 ; ctx.moveTo( x, y ); ctx.lineTo( x , y ); ctx.lineTo( x +60 , y ); ctx.lineTo( x +60 , y + 15 ); ctx.lineTo( x +15 , y + 15 ); ctx.lineTo( x +15 , y + 25 ); ctx.lineTo( x + 58 , y + 25 ); ctx.lineTo( x + 55 , y + 65 ); ctx.lineTo( x + 30 , y + 70 ); ctx.lineTo( x + 5 , y + 65 ); ctx.lineTo( x + 2 , y + 45 ); ctx.lineTo( x + 15 , y + 45 ); ctx.lineTo( x + 15 , y + 55 ); ctx.lineTo( x + 30 , y + 60 ); ctx.lineTo( x + 45 , y + 53 ); ctx.lineTo( x + 45 , y + 40 ); ctx.lineTo( x + 2 , y + 40 ); ctx.closePath(); ctx.fill(); }
Las figuras se almacenan en un array, para dibujarlas todas debemos recorrer el array y dependiendo de la figura que contenga, dibujarla :), el método que hace eso lo llamaremos paint().
function paint() { for (var i=0; i<shapes.length; i++) { switch ( shapes[i].name ) { case 'Rectangle': drawRectangle(ctx, shapes[i].x, shapes[i].y, shapes[i].w , shapes[i].h ); break; case 'Circle': drawCircle(ctx, shapes[i].x, shapes[i].y, shapes[i].radius ); break; case 'html5': drawhtml5(ctx, shapes[i].x, shapes[i].y ); break; } } }
El siguiente método init(), nos permite crear 69 figuras con diferentes coordenadas y dimensiones y colocarlas en el array shapes[]
function init() { var width = canvas.width; var height = canvas.height; //crea los objetos for (var i=0; i<69; i++) { var x = Math.random()*width; var y = Math.random()*height; var w = Math.random()*100; var h = Math.random()*100; var r = Math.random()*40; //numero aleatorio var value = Math.random()*100; if( value < 40 ) //crea un circulo shapes.push( new Circle(x,y,r) ); else if( value <80 ) //crea un rectangulo shapes.push( new Rectangle( x, y, w, h) ); else // crea el logo de html5 shapes.push( new html5( x, y ) ); } }
Para terminar debemos llamar las funciones anteriores y listo.
$(function(){ canvas = document.getElementById('canvas'); ctx = canvas.getContext('2d'); //crea los objetos init(); //pinta las figuras paint(); });
Descarga las fuentes aquí 🙂
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En este post mostramos como personalizar el Header (encabezado) de un componente JTable en Java colocando iconos, centra...
1. En la ventana de comandos de matlab escribe «mbuild -setup«, sin comillas y presiona enter. >> mbuild -setup We...
En este videotutorial se vera la creación de Interfaces Gráficas de Usuario (GUI) utilizando MatLab GUIDE herramienta vi...
«Material Design es una guía integral para el diseño visual, de movimientos y de interacción en distintas plataformas y...
En este tutorial conoceremos una forma de conectar una aplicación en Laravel con tres bases de datos diferentes, 2 en My...
En muchas ocasiones es necesaria la personalización de componentes java para que estos se adecuen a nuestros requerimien...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
hola que tal queria hacerte una consulta sobre canvas en html5 es sobre redibujar un circulo, espero me puedas contactar disculpa la molestias, buen aporte gracias.
:/ se más especifico, cual es tu duda en realidad, en el ejemplo de este post vemos como dibujar esas primitivas que haces referencia