
PROBLEMA:
Se tiene un JTable con 19 columnas y 50 registros, se desea personalizar el JTable de la siguiente manera:
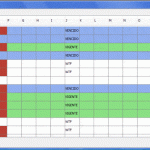
– Se necesita comparar la columna 4 y 5 y si tienen el mismo valor (numérico) se debe dejar con el color actual de la fila correspondiente, pero si tienen valores diferentes la celda de la columna 5 deberá ser marcada de color rojo (ERROR).
– De acuerdo al valor que tenga la columna 10 se deberá cambiar el color de toda la fila, para un valor de «VENCIDO» el color sera de AZUL, pero si el valor es de «VIGENTE«, el color sera VERDE, para otro valor el color sera BLANCO.
Solución
Creamos una nueva clase FormatoTabla que se extiende de DefaultTableCellRenderer.
package org.bolivia.table; import java.awt.Color; import java.awt.Component; import javax.swing.JTable; import javax.swing.table.DefaultTableCellRenderer; /** * @web https://www.jc-mouse.net/ * @author Mouse */ public class FormatoTabla extends DefaultTableCellRenderer{ Color celda_error = new Color(185,63,51); Color vigente = new Color(138,224,132); Color vencido = new Color(145,175,238); int cc=0; @Override public Component getTableCellRendererComponent ( JTable table, Object value, boolean selected, boolean focused, int row, int column ) { table.setSelectionBackground(Color.BLACK); table.setSelectionForeground(Color.YELLOW); //se obtiene el valor de la columna 10 String col10 = table.getValueAt(row, 9).toString(); //se obtiene el valor de las columnas 4 y 5 int col4 = Integer.valueOf(table.getValueAt(row,3).toString() ); int col5 = Integer.valueOf(table.getValueAt(row,4).toString() ); //se realiza la comparacion para la columna 10 if( col10.equals("VIGENTE") ) { setBackground(vigente); } else if( col10.equals("VENCIDO") ) { setBackground(vencido); } else{ setBackground(Color.WHITE); } //se obtiene la celdas Component c = super.getTableCellRendererComponent(table, value, selected, focused, row, column); //se realiza la comparacion para las columnas 4 y 5 if( col4!=col5 && column==4 ) { c.setBackground( celda_error ); } return this; } }
Para implementar esta clase en nuestra tabla, hacemos lo siguiente:
DefaultTableModel TableModel = new DefaultTableModel(); //valores de prueba TableModel.setDataVector(new Object[][] { { "1", "","","1","8","","","","","VENCIDO","","","","","","","","","" }, { "2", "","","32","32","","","","","VENCIDO","","","","","","","","","" }, { "3", "","","13","4","","","","","VIGENTE","","","","","","","","","" }, { "4", "","","1","1","","","","","VENCIDO","","","","","","","","","" }, { "5", "","","11","5","","","","","WTF","","","","","","","","","" }, { "6", "","","111","15","","","","","WTF","","","","","","","","","" }, { "7", "","","84","84","","","","","","","","","","","","","","" }, { "8", "","","31","67","","","","","VENCIDO","","","","","","","","","" }, { "9", "","","6","8","","","","","VIGENTE","","","","","","","","","" }, { "10", "","","61","2","","","","","VIGENTE","","","","","","","","","" }, { "11", "","","6","8","","","","","VIGENTE","","","","","","","","","" }, { "12", "","","8","8","","","","","WTF","","","","","","","","","" }, { "13", "","","84","0","","","","","WTF","","","","","","","","","" }, { "14", "","","24","75","","","","","WTF","","","","","","","","","" }, { "15", "","","54","45","","","","","WTF","","","","","","","","","" }, { "16", "","","74","35","","","","","WTF","","","","","","","","","" }, { "17", "","","27","74","","","","","","","","","","","","","","" }, { "18", "","","4","74","","","","","","","","","","","","","","" }, { "19", "","","43","44","","","","","WTF","","","","","","","","","" }, { "20", "","","23","54","","","","","WTF","","","","","","","","","" }}, new Object[] { "A", "B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S" }); jTable1.setModel(TableModel); FormatoTabla ft = new FormatoTabla(); jTable1.setDefaultRenderer (Object.class, ft ); jTable1.setRowHeight(28);
fin 🙂
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
AssertJ Swing es una biblioteca para Java que proporciona una interfaz fluida para la realización automatizada de prueba...
En ocasiones debemos insertar varios registros a nuestra base de datos desde nuestra aplicación java y lo que usualmente...
Se define como Transacción en base de datos a una «unidad lógica de trabajo» compuesta por un conjunto de operaciones qu...
En este post dejo el código fuente de un blog en PHP desarrollado siguiendo el patrón de diseño MVC (Modelo, Vista y Con...
Tercera parte del tutorial [Crea tu blog con el patrón MVC y php] En este post trabajaremos en el Theme del blog, agrega...
Problema: Escriba un programa en java que permita dibujar con el mouse cuadrados, círculos y triángulos. El usuario debe...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
Hola amigo sera que me puedes ayudar con el jTable, practicamente uso tus mismos metodos para cargar los datos de un una base MySQL al jtable pero… ahora lo que necesito es cargar esos mismos datos pero aleatoriamente, es decir por ejemplo en un jtextfield poner el ID o CODIGO de un producto y al presionar un boton que se agregue a la fila de mi jTable y al ingresar otro ID o CODIGO que se agregue por debajo sin borrar el anterior y asi no importando si solo se consulta por uno o por varios, tenia pensado crear una tabla y por un id ir guardando dichas consultas pero no quiero eso simplemente que sea temporal en el jtable porque asi se cierra el programa y no queda guardado nada, porfa iluminame con esto ya mi sistema tiene muchas funciones y creo ya ando bloqueado igual y me estoy ahogando en un baso de agua xD saludos, intente usar el addRow pero no me lo jala y claro es algo mal en mi codigo pero no doy mira te dejo un ejemplo de como cargo en uno, no es en si el proyecto pero algo parecido el detalle es que quiero ir agregando datos pormedio de un jtexfield y boton sin que se borre la fila con el anterior producto consultado:
private void updateTablaProductos(String codbar, String valor) {
//actualiza los datos de la tabla realizando una consulta a la base de datos
String[] columNames = {«CODIGO DE BARRAS», «NOMBRE PRODUCTO», «CANTIDAD»,»PRECIO»};
//nombre de columnas, tabla, instruccion sql
dtProductos = ctrl.obtenerDatosProductos(codbar);
// se colocan los datos en la tabla
DefaultTableModel datos = new DefaultTableModel(dtProductos, columNames) {
@Override
public boolean isCellEditable(int rowIndex, int vColIndex) {
return false;
}
};
jTable1.setModel(datos);
// Instanciamos el TableRowSorter y lo añadimos al JTable
TableRowSorter elQueOrdena = new TableRowSorter(datos);
jTable1.setRowSorter(elQueOrdena);
//Creando mi propio filtro:
TableRowSorter sorter = new TableRowSorter(datos);
sorter.setRowFilter(RowFilter.regexFilter(valor));
jTable1.setRowSorter(sorter);
}