
«Mouse Responde…» simula ser un alma en pena que responde cualquier pregunta que le hagan, al estilo del juego de la copa o la lectura de la hoja de coca. Nuestros amigos no van a poder creer que Mouse les responda con exactitud lo que están haciendo, datos del pasado o cualquier pregunta personal que se les ocurra.
Mouse Responde es un juego para sorprender a los demás, comparable a un truco de magia. No tiene sentido que lo juguemos solos, porque para que responda tenemos que saber un truco.
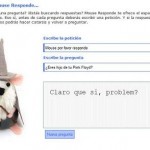
«El usuario (mientras escribe la petición) ingresa la respuesta sin que lo notemos.»
REQUISITOS
CONFIGURACIÓN DEL SCRIPT
1. Descomprime el *.rar en tu PC, tendrás una carpeta que dice «mouseresponde», ábrela.
2. Dirigete a la carpeta INC/PHP/ y abre el archivo config.php, busca el siguiente pedazo de código y reemplaza por tus propios datos.
$configuracion = array( 'titulo_web' => 'Mouse Responde', 'nombre_mago' => 'Mouse', 'urlweb' =>'http://www.tudominio.com/', 'palabras_clave' => 'mouse,responde,tarot,virtual,oficial,no oficial, clon, wtf', 'descripcion' =>'Mouse Responde - Mouse es un Tarot Virtual que puede responder todas las preguntas.' );
3. Ahora ve a INC/JS y abre el archivo javascript jcEngine-0.2.8.js , busca el código:
var textofake= ["M","o","u","s","e"," ", "p","o","r"," ","f","a","v","o","r"," ","r","e","s","p","o","n","d","e"," ", "e","s","t","a"," ","p","r","e","g","u","n","t","a"," ","i","m","p","o","r","t","a","n","t","e"];
Debes reemplazar por el texto que quieras que se vea como petición, por ejemplo reemplazamos «Mouse», por «Hechicero»
var textofake= ["H","e","c","h","i","c","e","r","o"," ", "p","o","r"," ","f","a","v","o","r"," ","r","e","s","p","o","n","d","e"," ", "e","s","t","a"," ","p","r","e","g","u","n","t","a"," ","i","m","p","o","r","t","a","n","t","e"];
Modificar los banners (anuncios publicitarios).
Para personalizar los campos de anuncio por imágenes propias o para colocar código de anuncios de google o de otros empresas, debes modicar el archivo banner.class.php que se encuentra en la ruta INC / CLASS /, el script cuenta con anunciones de dimensiones:
Con el archivo abierte busca las siguientes lineas:
//================================================================================================== private $_728x90='<a href="#"><img src="images/b728x90.jpg" /></a>'; //================================================================================================== private $_160x600 = '<a href="#"><img src="images/b160x600.jpg" /></a>'; //================================================================================================= private $_468x60 = '<a href="#"><img src="images/b468x60.jpg" /></a>'; //================================================================================================== private $_180x220 = '<a href="#"><img src="images/b180x220.jpg" /></a>'; //================================================================================================== private $_180x220_b = '<a href="#"><img src="images/b180x220.jpg" /></a>'; //==================================================================================================
Solo debes cambiar las rutas de las imágenes por imágenes propias y si deseas colocar algún hipervínculo, debes rellenar con tus enlaces. Si quieres colocar algún anuncio por ejemplo de google, debes colocar el codigo que te da de la siguiente forma por ejemplo para un anuncio de dimensiones 468×60:
private $_468x60 = '<!-- <script type="text/javascript"><!-- google_ad_client = "pub-6572436641093451"; google_ad_slot = "009868976"; google_ad_width = 468; google_ad_height = 60; //-- > </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> -->';
Para terminar sube todos los archivos de la carpeta «mouseresponde» a tu hosting, puedes utilizar el programa FileZilla, es gratuito y fácil de usar. Que te diviertas.
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En este post haremos uso de PanoramaImageView para agregar a una aplicación android, una vista panorámica de 180° y 360°...
«Be Internet Awesome» (Se genial en Internet) es un recurso de Google para la enseñanza de conceptos fundamentales sobr...
Hola 🙂 en esta post se deja a disposición de la comunidad de programadores que quiera aprender un poquito sobre Factura...
En un post anterior [Crear plantillas personalizadas para Netbeans] vimos una forma sencilla que tiene Netbeans para fac...
Cuando realizamos un proyecto java utilizando fuentes de nuestro sistema, al momento de distribuir el programa y ejecuta...
TextInput es una caja de texto que implementa el estilo de Material Design popular en dispositivos móviles, pero este sw...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...