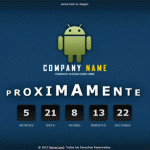
Plantilla android de aviso de página en construcción
- JC Mouse
- martes, julio 2, 2013
- Desarrollo Web
Cuando tenemos dominio web pero aun no tenemos el contenido listo es común colocar en su lugar una simple web de aviso que alerta a los visitantes que ‘muy pronto’ nuestro sitio web estará en funcionamiento, lo mismo cuando colocamos una web en mantenimiento, es importante dar aviso a los visitantes. De los miles si