HeidiSQL es un software libre y de código abierto que permite conectarse a servidores MySQL, MariaDB, Percona Server, Microsoft SQL Server y PostgreSQL. Nosotros lo usaremos para trabajar con MariaDB.
Necesitamos:
Iniciar MariaDB
Si no tiene iniciado MariaDB, inicialo. Es recomendable no tener otro server en ejecución, así que si tiene alguno activo, desactivalo por el momento. Si no sabes como ejecutar MariaDB en modo portable, te recomiendo este post Introduccion a MariaDB
Sesión en Heidi
HeidiSQL cuenta un sistema de sesiones para gestionar el trabajo. Cuando iniciamos el programa, debemos seleccionar con que sesión queremos trabajar o en su defecto, crear una nueva sesión presionando el botón «Nueva»
1: Escribimos el nombre de la sesión, por ejemplo «Tutorial Heidi»
2: Seleccionamos el Tipo de Red (MySQL TCP/IP) y el nombre del Host: 127.0.0.1
3: Escribimos el nombre de usuario (root por defecto en MariaDB) y contraseña (si tuviera) en blanco si no tiene. Podemos indicar también otro puerto de conexión.
4: Seleccionamos el o las bases de datos con lo que trabajaremos (no es obligatorio), caso contrario dejamos en blanco.
5: Presionamos «Guardar» para grabar los cambios
6: Y finalmente presionamos «Abrir»
La interfaz de Heidi es intuitiva y ademas esta en español.
Crear Base de Datos
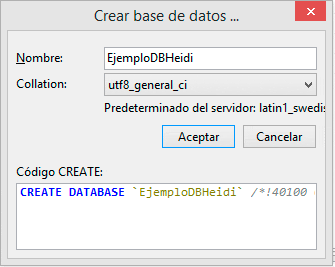
Hacemos clic derecho sobre el nombre de la sesión, elegimos «Crear Nuevo» → «Base de Datos«, se nos presenta una ventana de dialogo, donde escribimos el nombre de la base de datos «EjemploDBHeidi«, Seleccionamos el «Collation» (juego de caracteres asociadas a una base de datos).

Para terminar la creación, presionamos «Aceptar»
Clic derecho sobre la base de datos donde se quiere crear la tabla, seleccionar «Crear nuevo» → «Tabla«.
1: Escribimos un nombre para la tabla
2: Para crear nuevas columnas (campos) en la tabla, presionamos el botón «Agregar»
3: Escribimos nombre de la columna e indicamos sus propiedades
4: Para salvar los cambios, presionamos «Guardar»
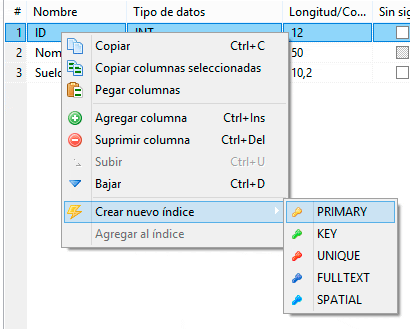
Clic derecho sobre el campo que queramos definir como Llave Primaria, «Crear Nuevo Indice» → PRIMARY

El campo sera marcado con una llave para indicar que corresponde a una PRIMARY KEY, ademas en la pestaña «Indices» se puede gestionar las llaves.
Para agregar datos a una tabla, seleccionamos la misma, y abrimos la pestaña «Datos»
A: Para agregar o remover filas, utilizamos lo botones (+) y (-)
B: Para agregar datos a cada campo, doble clic y escribir su contenido
Para realizar consultas a la base de datos, contamos con la pestaña «> Consulta»
1: Área donde escribir SQL
2: Botón para ejecutar la consulta
3: Área de resultados
4: Te permite guardar la consulta en archivo con extensión *.sql
En este videotutorial se vera la creación de Interfaces Gráficas de Usuario (GUI) utilizando MatLab GUIDE herramienta vi[...]
El JTable de Java es un gran componente para mostrar datos en una tabla de una forma rápida y sencilla, sin embargo en v[...]
Maria DB es un sistema de gestión de bases de datos derivado de MySQL con licencia GPL, pero con un rendimiento similar[...]
Continuando con el desarrollo de la aplicación (Parte 1), abrimos Netbeans y creamos un nuevo proyecto al que llamaremos[...]
En este tutorial crearemos una aplicación sencilla para activar y desactivar el bluetooth de nuestros teléfonos intelige[...]
PHPUnit es un framework que se utiliza para escribir tests en PHP, Netbeans nos permite configurarlo y usarlo fácilmente[...]