
Notación matemática formada por una tabla cuadrada de números, u otros elementos, entre dos líneas verticales; el valor de la expresión se calcula mediante su desarrollo siguiendo ciertas reglas. Los determinantes fueron originalmente investigados por el matemático japonés Seki Kowa alrededor de 1683 y, por separado, por el filósofo y matemático alemán Gottfried Wilhhelm Leibniz alrededor de 1693. Esta notación se utiliza en casi todas las ramas de las matemáticas y en las ciencias naturales. [Enciclopedia Microsoft Encarta 2001]
<!DOCTYPE html> <html> <head> <title>Determinante de una matriz NxN en javascript</title> <meta charset="UTF-8"> </head> <body> <script> /** * crea una matriz cuadrada * @param {integer} size dimension de la matriz * */ function createMatriz(size){ var matriz = new Array(size); for (i = 0; i < size ; i++){ matriz[i]=new Array(size); } return matriz; } /** * calcula el determinante de una matriz NxN * @param {array} matriz matriz a calcular * */ function determinante(matriz){ if(matriz.length==2){ var det=(matriz[0][0]*matriz[1][1])-(matriz[1][0]*matriz[0][1]); return det; } var suma = 0; for(var i = 0; i<matriz.length; i++){ var nm = createMatriz(matriz.length-1); for(var j=0; j<matriz.length; j++){ if(j!=i){ for(var k=1; k<matriz.length; k++){ var indice=-1; if(j<i) indice=j; else if(j>i) indice=j-1; nm[indice][k-1] = matriz[j][k]; } } } if(i%2==0){ suma += matriz[i][0] * determinante(nm); } else{ suma -= matriz[i][0] * determinante(nm); } } return suma; } function printMatriz(matriz){ for(var i=0; i<matriz.length; i++){ document.write("[ "); for(var j=0; j<matriz.length; j++){ document.write(matriz[i][j].toPrecision(precision) + " "); } document.write(" ]<br/>"); } } /* ---------------------------------- */ var precision = 5; /* var m = createMatriz(3); m[0][0]=1;m[0][1]=0.3;m[0][2]=0.5; m[1][0]=0;m[1][1]=1;m[1][2]=0.5; m[2][0]=-0.1;m[2][1]=0.7;m[2][2]=1; */ //definimos matriz y datos var m = createMatriz(4); m[0][0]=0.3;m[0][1]=2.3;m[0][2]=3.3;m[0][3]=2; m[1][0]=4;m[1][1]=5.4;m[1][2]=6;m[1][3]=3; m[2][0]=9;m[2][1]=8;m[2][2]=2;m[2][3]=0.01; m[3][0]=1;m[3][1]=0.1;m[3][2]=0.2;m[3][3]=3; //calculamos y mostramos en pantalla document.write("Matriz <br/>"); printMatriz(m); var d = determinante(m); document.write("determinante = " + d.toPrecision(precision) + "<br/>"); </script> </body> </html>
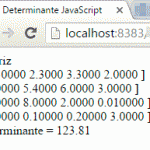
Ejecutando el ejemplo tenemos:
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
En este post realizaremos un pequeño ejemplo de validación de archivos XML utilizando el esquema XSD y el lenguaje PHP (...
En este tutorial crearemos un sencillo juego de memoria en lenguaje java. Necesitamos IDE Netbeans 7.x Editor de imágene...
Java cuenta con la clase java.lang.Math la cual contiene métodos para realizar operaciones numéricas básicas como las f...
La siguiente clase reproduce sonidos WAV en controles Swing de Java Netbeans, los controles son pasados en el constructo...
Los archivos CSV (del inglés comma-separated values – separados por comas) son un tipo de documento en formato abi...
Las estructuras de control de Shell son muy parecidos a otras lenguajes de programación. Las estructuras disponibles en...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...