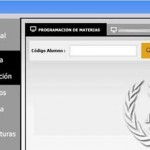
Libreria swing BlackTabbedPane
- JC Mouse
- viernes, enero 11, 2013
- Componentes, Java, Look and Feel
Continuación del tutorial . La clase BlackTabbedPaneUI que extendemos de BasicTabbedPaneUI, nos da la posibilidad de sobre escribir métodos propios de esta clase para dar un aspecto diferente a los Tabs (pestañas) y al Contenido del swing JTabbedPane. Para una descripción completa de todas los métodos y propiedades de esta clase, sugiero visitar el API Java Class BasicTabbedPaneUI.