
En este post construiremos paso a paso un SharedPreferences más conocido en español como «Preferencias de Usuario«, estas preferencias son opciones que el usuario puede cambiar a su conveniencia para personalizar la aplicación de distintas maneras, es decir, desde cambiar tipo y color de fuente hasta opciones más avanzadas como activar o desactivar módulos completos de una programa.
Paso 1: El proyecto Android
Partimos de un proyecto base de android con las siguientes características:
Paso 2: Estructura del proyecto
Crearemos una clase que llamaremos como «PreferenciaFragment«, a continuación creamos una nueva Activity con el nombre de «PreferenciaActivity«, importante, sin layout.
En la carpeta «res«, creamos una nueva carpeta llamada «xml» y dentro de ella agregamos un nuevo recursos XML (new -> XML resource file), el archivo se llamara «preferencias_de_usuario.xml«.
Finalmente, el archivo string.xml de la carpeta res>values, ya esta creado, pero lo mencionamos porque lo utilizaremos más adelante.
Debes tener algo como esto:
Paso 3: Archivo XML de preferencias
Este archivo contiene las diferentes opciones de las que dispondrá la interfaz de Preferencias de Usuario, existen 4 tipos de controles con los que podemos trabajar, estos son:
EditTextPreference
CheckBoxPreference
ListPreference
Los arrays entries como entryValues se declaran en el archivo string.xml de la carpeta values
MultiSelectListPreference
De igual forma los arrays se declaran en el archivo string.xml
Es posible también dividir las preferencias de usuario por categorías, para ello se utiliza la etiqueta PreferenceCategory, es decir:
Dicho esto, abrimos el archivo string.xml y reemplazamos con el siguiente código:
<resources> <string name="app_name">Preferencias de Usuario</string> <!-- ListPreference: entries --> <string-array name="pref_color_texto"> <item>default</item> <item>Rojo</item> <item>Amarillo</item> <item>Verde</item> </string-array> <!-- ListPreference: entryValues --> <string-array name="pref_color_texto_valores"> <item>#000000</item> <item>#ff0000</item> <item>#fbff00</item> <item>#00c70a</item> </string-array> <!-- MultiSelectListPreference: entry --> <string-array name="pref_libros"> <item>El Principito</item> <item>El Señor de los Anillos</item> <item>Juego de Tronos</item> </string-array> <!-- MultiSelectListPreference: entryValues --> <string-array name="pref_libros_autores"> <item>El Principito de Antoine de Saint-Exupéry</item> <item>EL señor de los anilos de J. R. R. Tolkien</item> <item>Juego de Tronos George R. R. Martin</item> </string-array> <!-- MultiSelectListPreference: entryValues --> <string-array name="defaultValue"> <!-- sin valores por default --> </string-array> </resources>
A continuación, pegamos el siguiente código en el archivo preferencias_de_usuario.xml de la carpeta XML
<?xml version="1.0" encoding="utf-8"?> <PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android" > <PreferenceCategory android:title="General" > <EditTextPreference android:title="Texto de Bienvenida" android:defaultValue="Hola Mundo!!!" android:summary="Texto que se muestra al inicio de la aplicación" android:key="prefTexto"/> <CheckBoxPreference android:defaultValue="false" android:key="prefNegrilla" android:summary="Estilo del texto" android:title="Texto en Negrilla"/> <ListPreference android:key="prefColorTexto" android:title="Color de texto" android:defaultValue="#1e1e1e" android:entries="@array/pref_color_texto" android:entryValues="@array/pref_color_texto_valores" android:summary="Para destacar el texto" /> </PreferenceCategory> <PreferenceCategory android:title="Mis libros favoritos" > <MultiSelectListPreference android:dialogTitle="Mis Libros" android:key="pref_mis_libros" android:summary="Libros y autores favoritos" android:title="Mis Libros" android:entries="@array/pref_libros" android:entryValues="@array/pref_libros_autores" android:defaultValue="@array/pref_libros_default"/> </PreferenceCategory> </PreferenceScreen>
Paso 4: PreferenciaFragment
Esta clase que se extiende de PreferenceFragment nos permite cargar el archivo xml de preferencias declarado en el paso 3
package org.example.preferenciasdeusuario; import android.os.Bundle; import android.preference.PreferenceFragment; public class PreferenciaFragment extends PreferenceFragment { @Override public void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); // Recurso XML addPreferencesFromResource(R.xml.preferencias_de_usuario); } }
Paso 5: PreferenciaActivity
Esta clase no permite cargar en una actividad el fragmento anterior
package org.example.preferenciasdeusuario; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class PreferenciaActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getFragmentManager().beginTransaction() .replace(android.R.id.content, new PreferenciaFragment()) .commit(); }//onCreate:end }//PreferenciaActivity:end
Paso 6: Cargar Preferencias de Usuario y llamar a la actividad Preferencias
La interfaz consiste en un botón (button) para llamar a las preferencias de Usuario y un TextView para aplicar los cambios en las preferencias, el código XML es:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="org.example.preferenciasdeusuario.MainActivity"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Preferencias de Usuario" android:id="@+id/button"/> <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="24sp" android:text="Hello World!" /> </LinearLayout>
Finalmente, modificamos el archivo MainActivity de la siguiente manera:
package org.example.preferenciasdeusuario; import android.content.Intent; import android.content.SharedPreferences; import android.graphics.Color; import android.graphics.Typeface; import android.preference.PreferenceManager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.TextView; import java.util.Set; public class MainActivity extends AppCompatActivity { private Button button; private TextView textview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //Controles button = ((Button)findViewById(R.id.button)); textview = (TextView) findViewById(R.id.textview); //Evento para llavar a la actividad Preferencias de Usuario button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Intent i = new Intent(MainActivity.this, PreferenciaActivity.class); startActivityForResult(i, 1); } }); //Carga las preferencias de usuario preferencias(); }//onCreate:end /** * Obtiene el resultado de los cmabios realizados en la actividad Prferencias de Usuario * */ @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if(requestCode==1) { preferencias(); } } /** * Lee las preferencias de usuario y realiza los cambios segun corresponda el caso * */ private void preferencias(){ SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); //donde // getString(Valor guardado, valor por defecto) //Texto textview.setText(sharedPreferences.getString("prefTexto", "Hola Mundo!!!")); //color textview.setTextColor(Color.parseColor(sharedPreferences.getString("prefColorTexto", "#000000"))); //estilo textview.setTypeface(null, sharedPreferences.getBoolean("prefNegrilla", false) ? Typeface.BOLD : Typeface.NORMAL); //Seleccion multiple -> Mis libros favoritos Set<String> pref_libros = sharedPreferences.getStringSet("pref_mis_libros", null); if(pref_libros!=null && !pref_libros.isEmpty()){ StringBuilder stringBuilder = new StringBuilder(sharedPreferences.getString("prefTexto", "Hola Mundo!!!")); stringBuilder.append("\nLibros favoritos:"); for(String libro : pref_libros){ stringBuilder.append("\n - " + libro); } textview.setText(stringBuilder); } } }
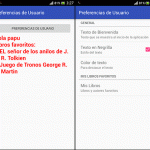
Ejecutamos y tenemos:
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
Semanas atrás leí un articulo en el que se pensaba implementar los emojis como contraseñas en los dispositivos con andro...
1. Dado N números enteros ingresados por teclado, determine el promedio de estos 01 static void Main(string[] args) 02 {...
En anteriores post construimos aplicaciones Cliente/Servidor los cuales intercambiaban mensajes de una forma secuencial...
Uno de los mayores problemas que se presenta en el desarrollo de una aplicación, es el acceso a la base de datos y el mé...
Es recomendable tener actualizado la Maquina Virtual Java de nuestro equipo para poder disfrutar de las mejoras que trae...
Animación basica de personaje en 3d utilizando el BIPED de 3d Studio Max...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...