
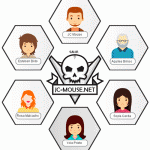
Hola, en este oportunidad dejo a disposición un formulario de logueo que se me ocurrió de repente creo inspirado en las interfaces de los teléfonos celulares que cada ves están mas trabajadas 🙂 el resultado me pareció interesante aparte de que se sale de los típicos formularios rectangulares, el formulario es el siguiente:
Básicamente este formulario cuenta con 6 botones de forma hexagonal los cuales cada uno corresponde a un usuario del sistema, para ingresar, se hace un clic en cualquier usuario y este mostrara una ventana emergente para escribir la contraseña o palabra clave.
No explicare paso a paso la construcción del mismo, el código esta comentado y para un usuario de java nivel intermedio, no tendrá problemas en entender el código, creo 🙂 pero cualquier duda en comentarios.
La clase principal, es la que transforma los botones rectangulares en un polígono de 6 lados, se llama «HexagonButton.java«, el cogido es el siguiente:
import java.awt.BasicStroke; import java.awt.Color; import java.awt.Cursor; import java.awt.Dimension; import java.awt.GradientPaint; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.Image; import java.awt.RenderingHints; import java.awt.event.MouseEvent; import java.awt.event.MouseListener; import java.awt.geom.GeneralPath; import java.awt.geom.Point2D; import java.util.ArrayList; import javax.swing.JComponent; /** * Boton de forma hexagonal * see https://www.jc-mouse.net/ * @author MOUSE */ public class HexagonButton extends JComponent implements MouseListener { private Image avatar; private ArrayList<Point2D.Float> vertices = new ArrayList(); private Signboard signboard; private boolean entered = false; private String nickName; /** * constructor de clase */ public HexagonButton(){ super(); vertices = CalculateVertices(50,0,100); HexagonButton.this.setCursor(new Cursor(Cursor.HAND_CURSOR)); HexagonButton.this.setSize(new Dimension((int) vertices.get(2).x, (int) vertices.get(3).y)); HexagonButton.this.setOpaque(false); HexagonButton.this.addMouseListener(HexagonButton.this); } /** * Calcula vertices del hexagono * A B * * * F C * * * E D * @param x coordenada eje x * @param y coordenada eje y * @param side tamaño de lado del hexagono * @return ArrayList con los puntos que forman el hexagono */ private ArrayList<Point2D.Float> CalculateVertices(float x, float y,float side) { ArrayList<Point2D.Float> array = new ArrayList(); float h; float r; h = (float)(Math.sin( Math.toRadians(30)) * side); r = (float)(Math.cos(Math.toRadians(30)) * side); //vertices array.add( new Point2D.Float(x, y) ); //A array.add( new Point2D.Float(x + side, y) ); //B array.add( new Point2D.Float(x + side + h, y + r) );//C array.add( new Point2D.Float(x + side, y + r + r) );//D array.add( new Point2D.Float(x, y + r + r) ); //E array.add( new Point2D.Float(x - h, y + r ) ); //F return array; } @Override public void paintComponent(Graphics g){ super.paintComponent(g); Graphics2D g2 = (Graphics2D)g; g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,RenderingHints.VALUE_ANTIALIAS_ON); //puntos principales del hexagono GeneralPath polygonPrincipal = new GeneralPath(GeneralPath.WIND_EVEN_ODD,6); polygonPrincipal.moveTo(vertices.get(0).x, vertices.get(0).y); polygonPrincipal.lineTo(vertices.get(1).x, vertices.get(1).y); polygonPrincipal.lineTo(vertices.get(2).x, vertices.get(2).y); polygonPrincipal.lineTo(vertices.get(3).x, vertices.get(3).y); polygonPrincipal.lineTo(vertices.get(4).x, vertices.get(4).y); polygonPrincipal.lineTo(vertices.get(5).x, vertices.get(5).y); polygonPrincipal.closePath(); //coordenadas para el borde GeneralPath polygonPrincipal2 = new GeneralPath(GeneralPath.WIND_EVEN_ODD,6); polygonPrincipal2.moveTo(vertices.get(0).x+1, vertices.get(0).y+1); polygonPrincipal2.lineTo(vertices.get(1).x-2, vertices.get(1).y+1); polygonPrincipal2.lineTo(vertices.get(2).x-2, vertices.get(2).y); polygonPrincipal2.lineTo(vertices.get(3).x-2, vertices.get(3).y-1); polygonPrincipal2.lineTo(vertices.get(4).x+2, vertices.get(4).y-1); polygonPrincipal2.lineTo(vertices.get(5).x+1, vertices.get(5).y); polygonPrincipal2.closePath(); if(entered) g2.setPaint(new GradientPaint(0, 0, new Color(214,214,214), 460, 0, new Color(255,255,255))); else g2.setPaint(new GradientPaint(0, 0, new Color(255,255,255), 460, 0, new Color(214,214,214))); g2.fill( polygonPrincipal ); g2.setColor( new Color(55,55,55) ); g2.setStroke( new BasicStroke( 4 )); g2.draw( polygonPrincipal2 ); if(avatar!=null) g2.drawImage(avatar,53, 28,null); if(signboard!=null) signboard.draw(g2); } public String getNickName() { return nickName; } public void setNickName(String nickName) { this.nickName = nickName; signboard = new Signboard(nickName,53,126); } public Image getAvatar() { return avatar; } public void setAvatar(Image avatar) { this.avatar = avatar; } @Override public void mouseClicked(MouseEvent e) {/*Aquí no hay nada que ver, circulen*/} @Override public void mousePressed(MouseEvent e) {/*Aquí no hay nada que ver, circulen*/} @Override public void mouseReleased(MouseEvent e) {/*Aquí no hay nada que ver, circulen*/} @Override public void mouseEntered(MouseEvent e) { entered=true; repaint(); } @Override public void mouseExited(MouseEvent e) { entered=false; repaint(); } }
Y lo que hacemos es distribuir estos botones hexagonales en un JPanel, darle un fondo transparente tanto al JPanel como al JFrame (algo que nos permite versiones de java 7 para adelante) y ya esta. En el siguiente video el resultado final.
Código Fuente en este <<enlace pobre>>
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
Tiempo atras me pidieron un ejemplo de como realizar un reporte con iReport tipo factura, recibo o como le llamen, compl...
Cuando utilizamos aplicaciones web con conexión a base de datos MYSQL, se suele crear una clase que gestione la interacc...
En este tutorial, veremos un poco más de lo que son las texturas en libGDX y dos maneras de añadirlas a nuestros juegos,...
En este tuto realizaremos la implementación y ejecución de procedimientos almacenados de MySQL en Java, si quieres darle...
Las matemáticas son fundamentales para la vida y aparte de las actividades clásicas de enseñanza desarrolladas en el aul...
Hasta este momento utilizamos un solo Activity para desarrollar nuestras aplicaciones, sin embargo es común que las apli...
Los comentarios estan cerrados
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...
No puedo descargar el codigo, se queda en espera y el conteo muestra 00:00:NaN
Que puedo hacer?
usa chrome para las descargas 🙂
Es demasiado codigo solo para un login 🙂
Welcome to Java programming 🙂