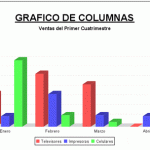
Gráfico de columnas con iReport
El gráfico de columnas es uno tipo de gráfico que nos permite representar fácilmente la cantidad de veces que ocurre un valor, dicha cantidad se representa por una barra vertical/horizontal cuya altura/largo está determinada por el valor que este representa. Para seguir este tutorial, te aconsejo darte una vuelta por el post anterior