
La clase Canvas (Lienzo) de Android es una superficie que nos permite pintar figuras, texto e imágenes utilizando para ello la clase Paint, esta clase nos permite definir parámetros como el color, estilo o grosor del trazado de un gráfico vectorial. Su uso es sencillo, primero hay que definir una clase que extienda de View la cual puede estar contenida dentro de la misma Activity (o fuera de ella); Y a continuación sobreescribir el método onDraw (Similar a lo que hacíamos en java desktop al sobreescribir paintComponent), dentro de onDraw, vamos describiendo las primitivas que queremos pintar con Paint y las vamos añadiendo al lienzo (Canvas) para pintarlas.
A continuación mostramos un ejemplo de lo explicado más arriba. Creamos un proyecto en Android Studio con la clase por defecto MainActivity y reemplazamos el código por el siguiente:
import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); MyCanvasView myCanvasView = new MyCanvasView(this); setContentView(myCanvasView); } private class MyCanvasView extends View { /** * Constructor de clase * */ public MyCanvasView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.WHITE);//color blanco canvas.drawPaint(paint);//pinta fondo //Texto paint.setColor(Color.RED); paint.setTextSize(42);//tamaño de texto //texto , X, Y, Paint canvas.drawText("Hola Mundo Cruel!!!", 10, 56, paint);//pinta texto //linea paint.setAntiAlias(true);//para evitar efecto sierra paint.setStyle(Paint.Style.STROKE);//estilo paint.setStrokeWidth(10);//grosor de linea paint.setColor(Color.BLUE); //x1 , y1, x2, y2 canvas.drawLine(0, 100, canvas.getWidth(), 100, paint); // rectangulo paint.setAntiAlias(true); paint.setColor(Color.RED); paint.setStyle(Paint.Style.FILL);//relleno // x, y, ancho , alto canvas.drawRect(40, 140, canvas.getWidth() - 40, 280, paint); // Circulo paint.setAntiAlias(true); paint.setColor(Color.GREEN); paint.setStyle(Paint.Style.STROKE);//borde paint.setStrokeWidth(3.6f); // centro X, centro Y, radio canvas.drawCircle(canvas.getWidth() / 2 , 400, 100, paint); //poligono Path path = new Path(); paint.setColor(Color.MAGENTA); paint.setStyle(Paint.Style.FILL); path.moveTo(canvas.getWidth() / 2, 550); path.lineTo(canvas.getWidth() / 2 + 100, 700); path.lineTo(canvas.getWidth() / 2 - 100, 700); path.close(); canvas.drawPath(path, paint); //imagen Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher );//Icono de android //imagen, X, Y canvas.drawBitmap(bmp,canvas.getWidth() / 2,760,paint); } } }//end Main
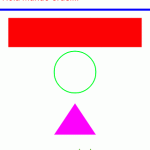
ejecutamos y podemos ver a continuación el resultado
enjoy!!!
Yo soy yo :) JC Mouse, Soy orgullosamente boliviano soy fundador y CEO de la web jc-Mouse.net uno de las pocas web en emprendimiento y tecnología en Bolivia.
Toda la información que encuentres en este sitio es y sera completamente gratis siempre, puedes copiar, descargar y re-publicar si así lo deseas en otros blogs o sitios web, solo te pido a cambio que dejes una referencia a esta web. Esto nos ayuda a crecer y seguir aportando. Bye
Enjoy! :)
Las estructuras de control de Shell son muy parecidos a otras lenguajes de programación. Las estructuras disponibles en...
Los smartphone al no tener los típicos botones de los celulares, su pantalla es sensible al movimiento, esto se llama «t...
En este post diseñaremos un reporte de un padrón electoral con dos columnas que contendrá los certificados de sufragio e...
En este post crearemos un componente que solo hay en android y que no esta disponible en la paleta de controles de Netbe...
1. En la ventana de comandos de matlab escribe «mbuild -setup«, sin comillas y presiona enter. >> mbuild -setup We...
SDKMAN! es una herramienta para la administración de versiones paralelas de varios programas de desarrollo de software c...
Si trabajas con redes sociales (RRSS) a continuación te muestro tres herramintas gratuitas que te ayudaran a la hora de...
Por lo general se usan transacciones a nivel base de datos y posteriormente se llaman estos a través de procedimientos a...
En este post, aprenderemos como conectar Visual Basic 6 con SQL Server, abrir una tabla, leer su contenido y mostrar est...
Lo que veremos en este post es la configuración del driver para PHP de SQL Server que ha creado Microsoft el cual permit...